Showing images and prices of the products in the search engine of your Prestashop store is very important since we help the user to find what they are looking for
The default Prestashop search engine initially shows only the names of the products when we start looking for them. But! Thanks to a trick, we will be able to make that when looking for a specific product, in addition to the name, the image and the price of it also appear. Do you want to know how? Today we are going to see how to configure this option so that your eCommerce is much more attractive and visually inform the user if the product that appears is the one they are really looking for and can compare in advance.
Image and price of a product in the PS 1.7 search engine
Showing images and prices in the internal PrestaShop search engine is a piece of cake and it also improves the positioning of your online store and even the conversion rate. A user who is looking for a product in the search engine of your digital business if it turns out that you offer several products with different characteristics and prices but that contain the same generic name as other products, for example, “sneakers”, if you have not included images next to the product name when the names are displayed in the search engine, you will not know which product you are looking for unless the name is very specific. The best thing and what we recommend is that you add the image and the miniature price next to the name of the item because this will make things easier for you during the purchase process. A win-win full-fledged.
The search engine of a Prestashop store, why is it important to optimize it?
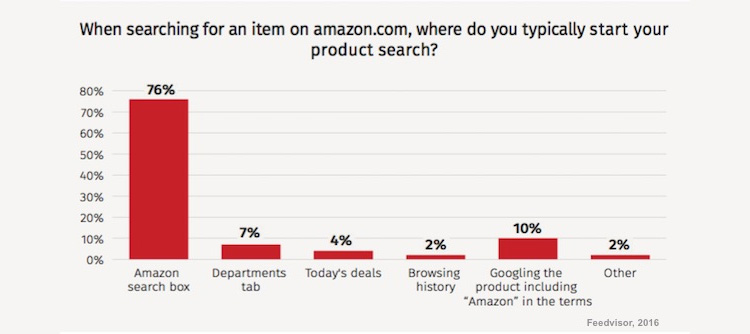
Most web store owners do not take this element into account when creating an online business. It is one of the functionalities that we must take into account the most because if it is usable, it will make the conversion rate increase as we mentioned. Visits that use the optimized internal search engine tend to have a high conversion rate compared to visits that have not used the search engine. Feedvisor conducted a study back in 2016 on Amazon in which it concluded that 76% of users used Amazon’s internal search engine to find the products they are looking for. In fact, Amazon has surpassed Google by 55% when it comes to searches in the United States according to a survey carried out by Blooreach.

The more categories and products your store have, the more likely it is that a user will use the internal search engine. How should this search engine be?
- It should be in a visible area of your website. In general, it is recommended that we place it at the top of the website as it is the most visible place.
- It has to be on every page of your site. Not only on the home page but also on each of the pages so that the user, of course, does not have to return to the home page to look for a product.
- The seeker has to look like a seeker. And you will say, logical, no? Well, some hide it but well making it difficult to find something on your website and being counterproductive. The best design would be a search box with a search icon and the word “search or seeker.”
- It must be Mobile Friendly so that it can be displayed correctly on the mobile.
- The length of the search box should be long enough to cover 20-25 characters.
- Using a search assistant is recommended. We will help the user when looking for a product that does not remember how to write it or if, as we said before, it shares the same generic word with other products, to be able to complete it and offer them a list.
- Creating an intelligent search engine that knows how to offer results based on synonyms or that when we search for a specific color that color appears and not other similar ones is something very important that will make your e-commerce position itself among the favorites of users.
- What happens if the user searches for a product that we do not have? Let you know that no such results have been found but that we can offer you similar products based on your search.
- The loading speed of the search also matters.
Activate product images in Prestashop 1.7 search engine
And you ask, how do I do it? Well, the configuration is very simple although at first glance it seems complicated. We go to our FTP server where we have our Prestashop folder and we will look inside the «Classes» folder for the « ProductListingFrontController.php » controller to modify the « prepareProductArrayForAjaxReturn » function in the following path:
/classes/controller/ProductListingFrontController.php
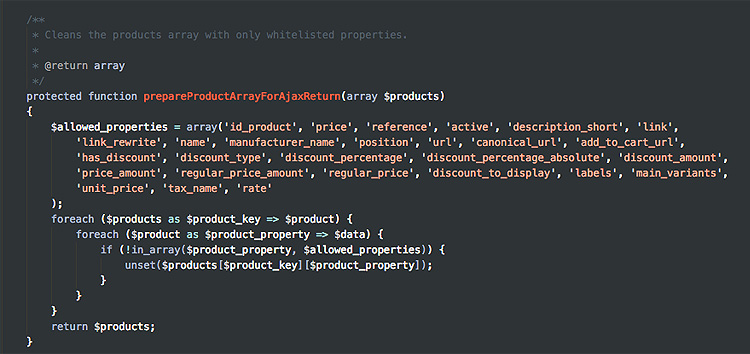
We open the file with a program to edit code like Sublime Text and look for the following code block from the array:
$allowed_properties = array ('id_product', 'price', 'reference', 'active', 'description_short', 'link',
'link_rewrite', 'name', 'manufacturer_name', 'position', 'url', 'canonical_url', 'add_to_cart_url',
'has_discount', 'discount_type', 'discount_percentage', 'discount_percentage_absolute', 'discount_amount',
'price_amount', 'regular_price_amount', 'regular_price', 'discount_to_display', 'labels', 'main_variants',
'unit_price', 'tax_name', 'rate',
);

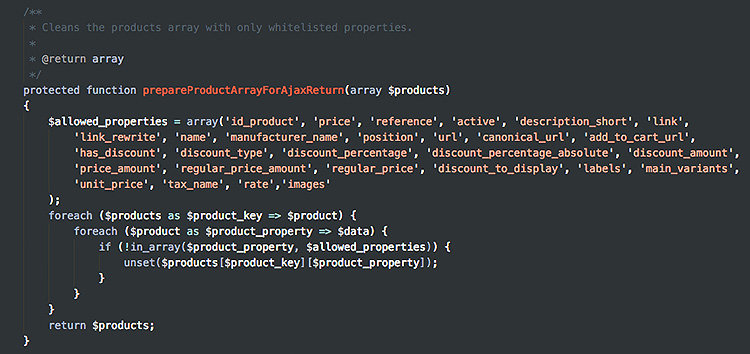
We are going to modify it by the following one so that it executes the order:
$allowed_properties = array('id_product', 'price', 'reference', 'active', 'description_short', 'link',
'link_rewrite', 'name', 'manufacturer_name', 'position', 'url', 'canonical_url', 'add_to_cart_url',
'has_discount', 'discount_type', 'discount_percentage', 'discount_percentage_absolute', 'discount_amount',
'price_amount', 'regular_price_amount', 'regular_price', 'discount_to_display', 'labels', 'main_variants',
'unit_price', 'tax_name', 'rate’,’images'
);

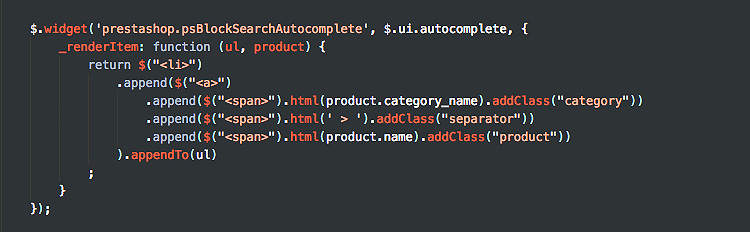
Later we modify the javascript « ps_searchbar.js » of the Prestashop search engine module ( ps_searchbar ) found in the path /modules/ps_searchbar/ps_searchbar.js within our «Prestashop» folder. We will add the fields that we want to be displayed in the drop-down. By default it presents the following code block:

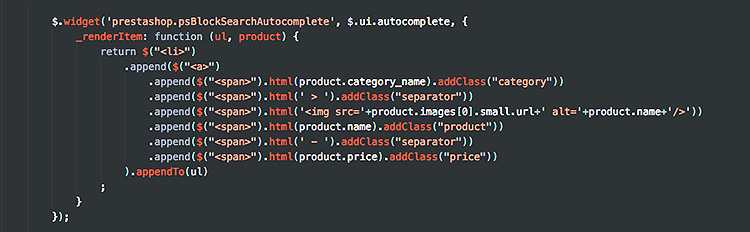
Note: We have added a separator so that in the search engine the result appears with the name of the product, the price and the image separated from each other and is not clustered.
To add the price and the image, we must also include the lines corresponding to the price and the “small” image that belongs by default to the “cart_default” image size:

And this is how the search engine looks on the front of your Prestashop store! If the image is larger than normal, you can use the CSS code to configure the size and position. We hope this little trick has helped you to add the price and image of a product in the internal search engine of Prestashop 1.7.