With the Text Path Widget, you can put text on any shape. You can choose from a list of predefined shapes or upload your own SVG shape, which you can then customize and style as you like.


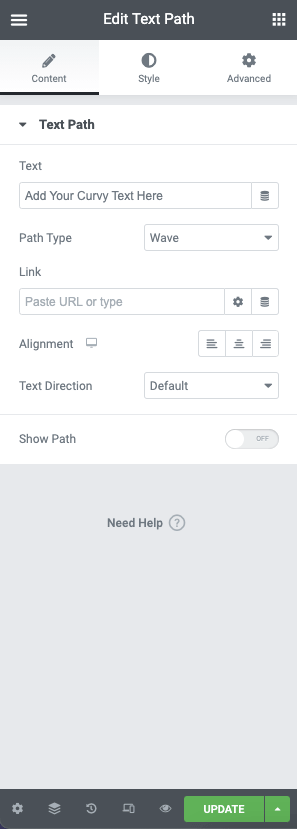
The text path widget features the following controls:

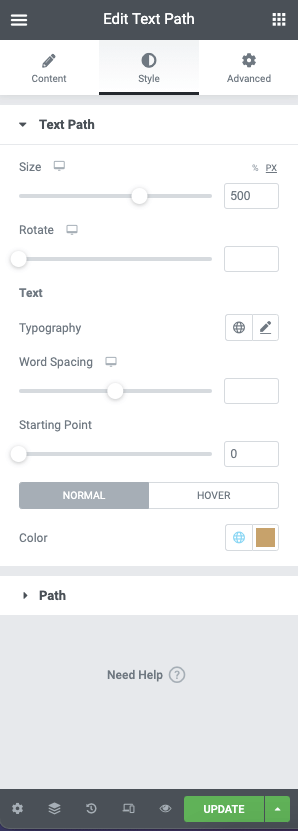
The text path has the following style controls. These control the container of your path:

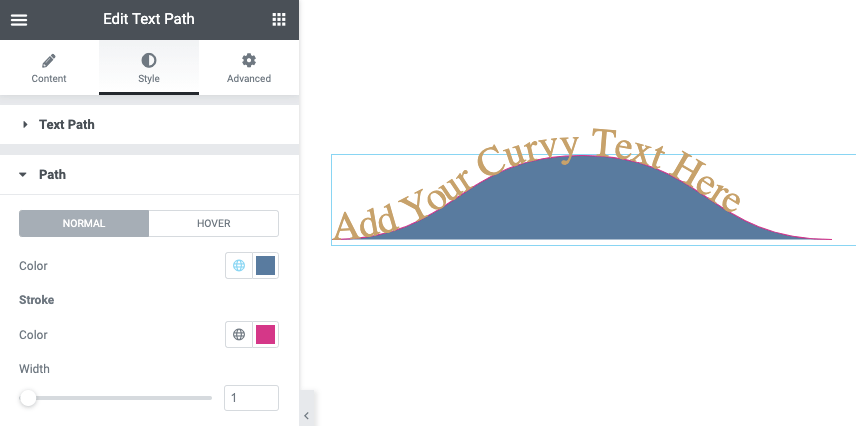
Control the appearance of the path using the following options. These options can be set for Normal and Hover classes:


