Easily add a stroke to your headings and other typography with thickness and color picker options by using the Text Stoke feature.
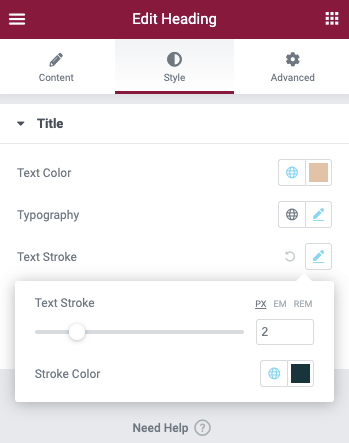
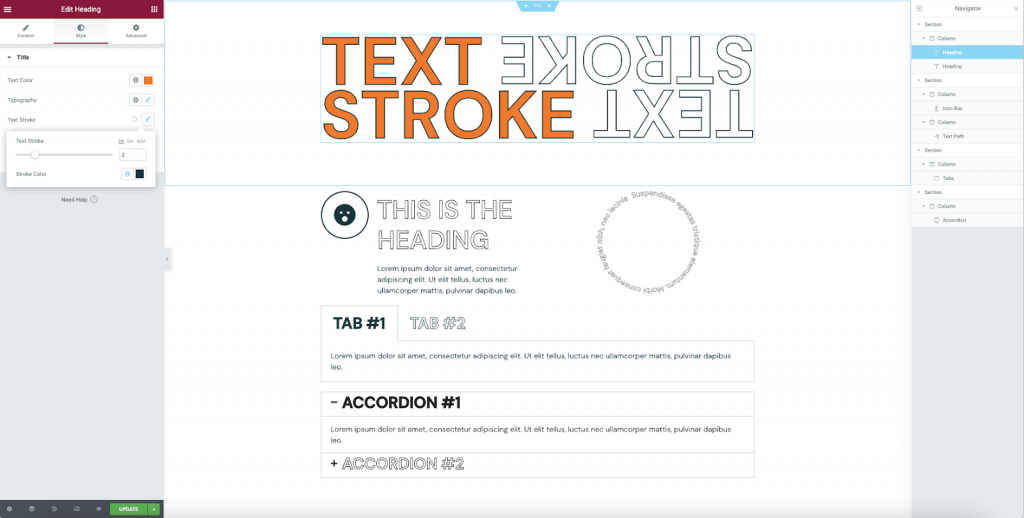
From any supported widget, navigate to the Style tab. Click on the pencil icon beside Title > Text Stroke. You may reset this option at any time by clicking the reverse icon. Text stroke is currently supported in the following widgets: Headings, Icon Box, Tabs, Accordion, and Text Path.

Note: Text Stroke will be available for the following Pro widgets in upcoming Crazy Elements Pro releases: Posts, Animated Headline, Price List, Price Table, Flip Box etc.