
When you first come to Slider Revolution it might not be immediately clear how the various terminology we use fits together. This is in part because Slider Revolution started out as a plugin meant purely for making sliders before evolving into a complete website content creation tool, so we still have some naming conventions with us from the plugin’s early days.
For example, you can make a module designed to act as a slider and within it will be slides, as you would expect. However you can also make modules such as navigation menus or headers, which are not sliders at all, but they will still contain slides.
So to make sure you don’t have any confusion as we move further into how to use Slider Revolution, we’re going to cover exactly what we mean when we use the core terminology module [?] , slide [?] and layer [?] , starting with how the three relate to one another.
Modules are containers for Slides which are containers for Layers.
We’re about to go into detail on what layers are, but to give you enough context for the above to make sense:
Layers are containers for visual, audio or layout items and are added to slides [?] . For example, text, button, image, audio, video, group and row are all types of layers.
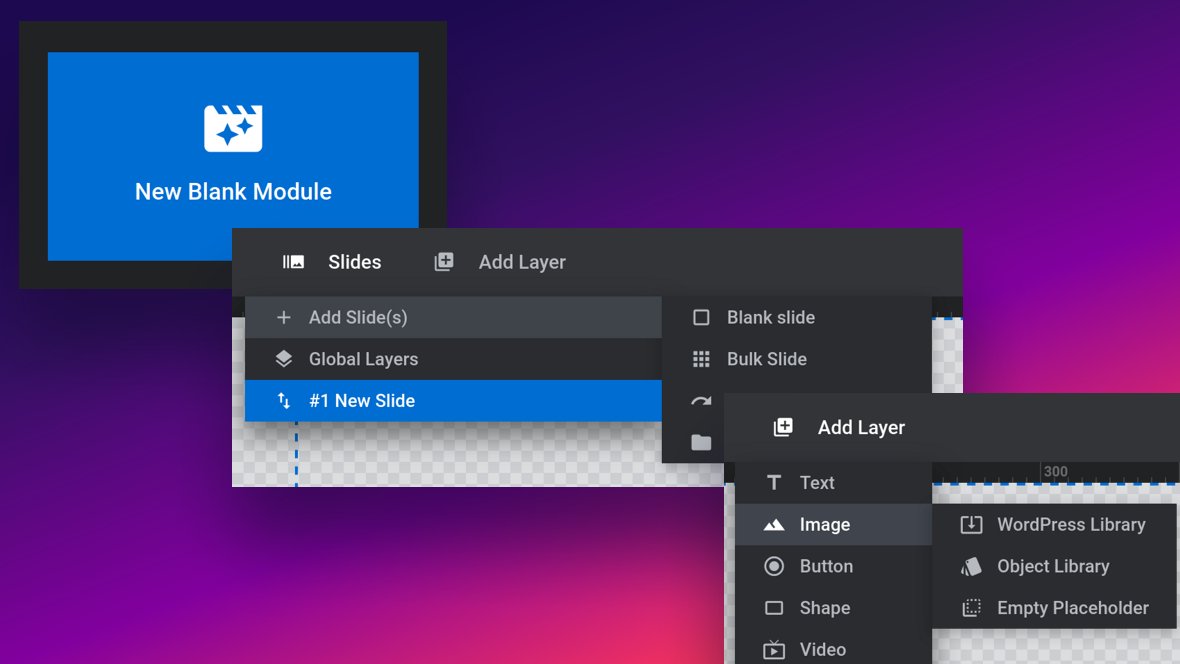
Layers are added to slides via the module editor [?] .

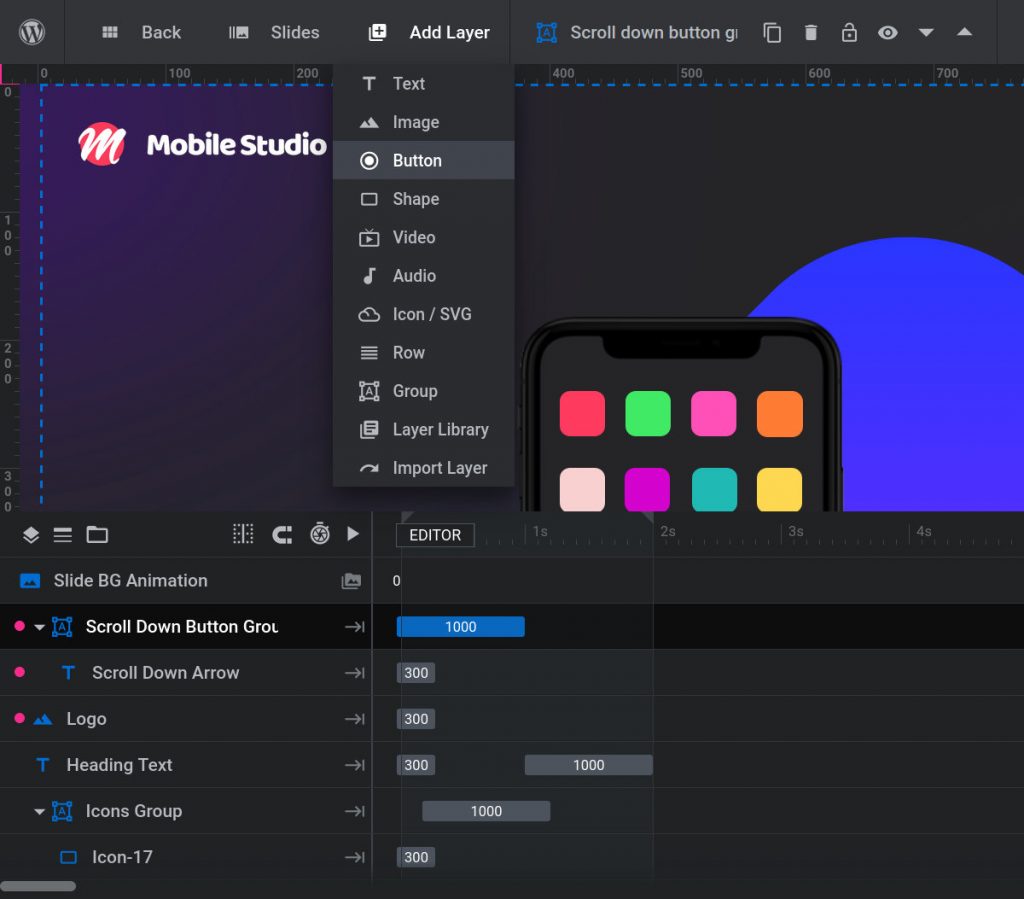
The “Add Layer” menu of the module editor, showing the different types of layers that can be used. In the timeline, along the bottom of the image, you can also see layers that have already been added to the slide.
So the reason we always use “slides”, no matter what kind of module we are making, is that they act as containers for layers. Then because you can have multiple slides there needs to be a container to group them together too, and modules fill that role.
With that relationship summary in mind, we can see how the process of creating content with Slider Revolution is essentially:
If that’s not entirely clear yet don’t worry because we’re going to expand on how all this works in the next three pages, starting with modules.

From what we’ve covered so far you know you can use Slider Revolution to make modules that behave as everything from sliders [?] , to carousels [?] , to hero units [?] , to navigation menus. But this doesn’t explain what they actually are, i.e. what their purpose is, from a functional perspective. The most concise explanation is:
The purpose of a module is to act as a container for slides [?] .
Note: We’ll be explaining the purpose of slides on the next page, hang tight.
Because modules exist purely to contain slides, every single module must have at least one slide. For this reason, when you create a blank module an empty slide is added for you automatically. From here you can create additional slides, or just add all your content to a single slide, depending on the content you’re producing.
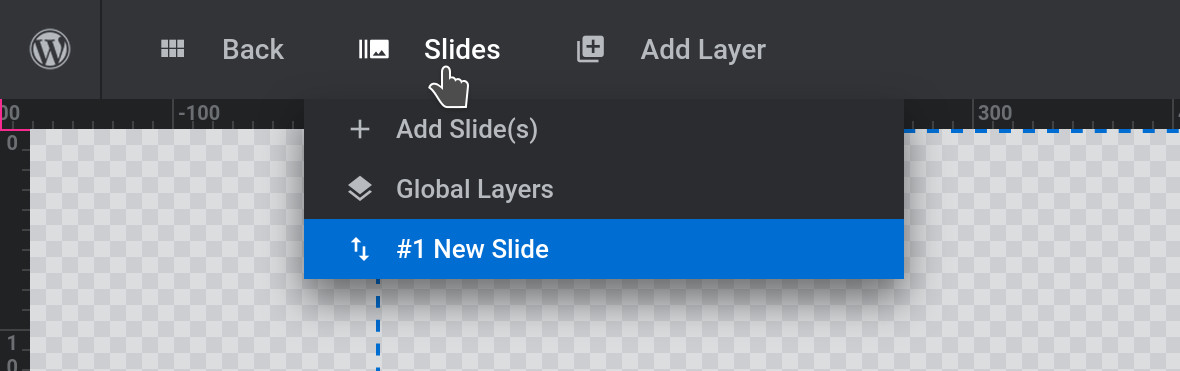
After creating a blank module, if you hover over the Slides menu at the top of the Module Editor [?] you can see this auto-generated slide, with its default name “New Slide”.

Because a module’s job is to be a container for slides, you can apply module level settings that will effect all the slides contained therein, such as slide defaults, controls over layout, the effect of mouse scrolling and movement on slides, transitions between slides and so on. And of course we’ll get right into all of these settings and what you can do with them later in the manual.

With the knowledge that the purpose of a module is to act as a container for slides, naturally the next question is: “So then, what exactly is a slide?”
We’ll be answering that question in the next page, “Slides: A Container for Layers“.

You know from the last page of the manual that the purpose of modules is to act as containers for slides. Given that, the next logical question is: “What exactly is the purpose of slides?” The answer is:
The purpose of a slide is to act as a container for layers [?] .
Note: We’ll be explaining more about layers on the next page.
In the same way a module provides a container for slides, a slide in turn provides a container for layers.
We’ll be covering what layers are in depth in our Layers Breakdown section of this manual, but to give you context here: Layers constitute all the different types of media you can add to your design, such as text, images, video and audio
So the job of a slide is to provide a space in which layers, i.e. media, can be created and configured.
You learned on the previous page that every module has at least one slide. So too every slide must have at least one layer.
To ensure this, when a new slide is created a background [?] layer is automatically added. This layer is always there, in every slide, and while it can be renamed and made invisible it cannot be removed. You’ll be able to see this background layer at the top of the timeline [?] of any slide.

When a new slide is created it starts with an empty canvas [?] area in the module editor [?] . This area can be filled with layers meant to appear only in that slide and no others. Those layers can then be animated in whatever way suits that particular slide best.
While there can be some common features between slides, you will typically add unique content to each.

You can think of a slide as being like an illustration on a page. An artist can publish a single illustration, or they can combine several into a book so people can flip through them. Slides in a module work the same way.
In a module you can design just one slide if that’s all you need for the type of content you’re making, for example a header or an advertising banner. Or you can design a number of slides and then decide how you’d like visitors to be able to flip through to see each one, for example as a product slideshow or an image carousel.
You now know modules are containers for slides, and slides are containers for layers. What then is a layer? I think you might be able to guess, but we’ll cover the answer in the next page, Layers: A Container for Media.

In the module breakdown section of this manual we learned that modules are containers for slides, and slides are containers for layers.
We also learned layers are containers as well, but for what exactly?
The purpose of a layer is to act as a container for media.
Whenever you want to add any type of media to a slide, be it text, an image, a video, some audio, an icon or anything at all, you’ll do so by creating a layer.
Each layer represents a single piece of media. In this way Slider Revolution layers are different to those you might find in many common graphics applications.
For example, in Photoshop multiple items can be added to a single layer. In Slider Revolution, every item you see in a slide has its own dedicated layer.
When a layer is added to a slide it can be seen in two places in the module editor.

You now have the core concepts down of what modules, slides and layers are. In the next part of our Closer Look section we’ll be starting a breakdown of the most important tool in the Slider Revolution kit, the Module Editor [?] , with a quick overview of its four sections.


