Si vous souhaitez activer le Mode Debug PrestaShop alors cet article est pour vous. Si vous avez une boutique en ligne en cours d’exécution et que vous rencontrez un problème avec le back ou le front office, que faire ? Si vous avez trouvé un écran vide ou une erreur 500, etc. Dans ce cas, vous devez vérifier l’erreur. Alors, comment pouvez-vous vérifier l’erreur?
Regarder maintenant : Comment activer et désactiver le mode de débogage de Prestashop dans PrestaShop 1.7
Pourquoi avez-vous besoin d’activer le Mode Debug PrestaShop ?
Si vous rencontrez l’erreur suivante, vous devez activer le Mode Debug PrestaShop.
- Le comportement de votre site n’est pas normal.
- Si vous obtenez l’erreur 500.
- Si vous obtenez l’erreur 404.
- Si vous avez trouvé l’écran vide sur votre site Web.
Si vous ajoutez un nouveau module, thème, ou que vous modifiez du code ou du design, si l’erreur apparaît, alors vous pouvez trouver l’erreur pour activer le mode de débogage de Prestashop. Prestashop a une option de mode développeur par défaut, ce qui est bénéfique pour voir les erreurs dans votre boutique. Le mode débogage est largement utilisé pour vérifier l’erreur, et il peut facilement détecter l’erreur technique uniquement en activant le Mode Debug PrestaShop.
Si vous rencontrez l’erreur Prestashop 500, lisez cet article :
Par défaut, le mode de débogage de Prestashop est désactivé, donc si une erreur se produit sur votre site, vous ne pouvez pas la voir. Dans ce cas, vous devez activer le mode débogage de Prestashop.
Que dois-je faire avant que Prestashop n’active le mode débogage ?
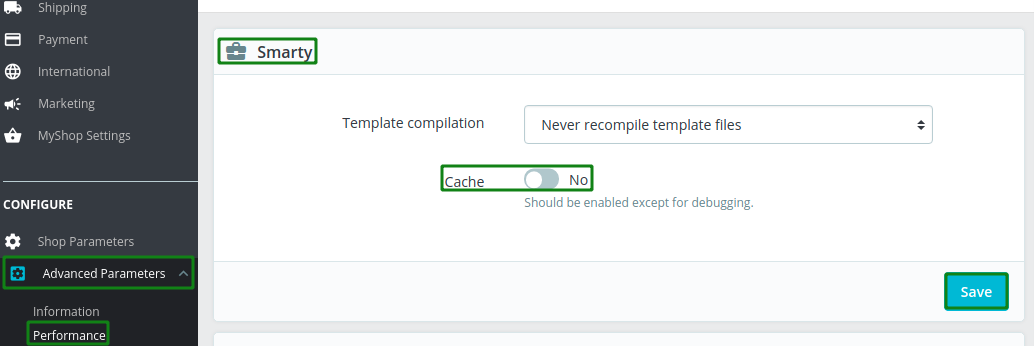
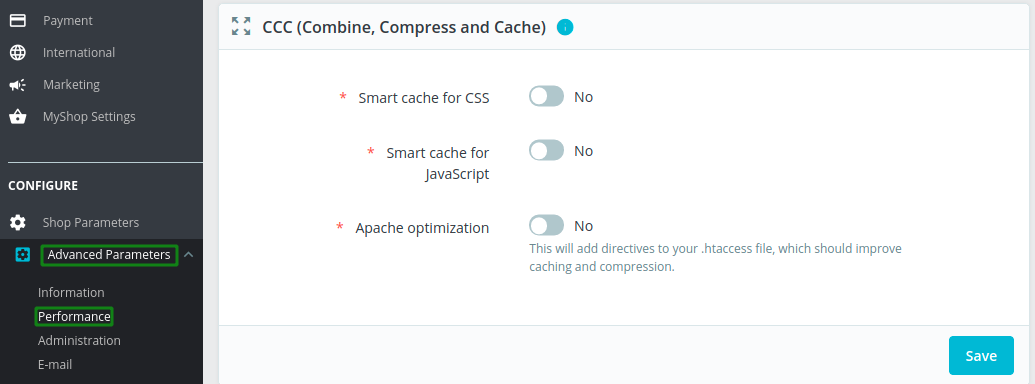
Avant d’activer le mode développeur, vous devez désactiver le cache Smarty et CCC (Combine, Compress et Cache). Vous pouvez désactiver le cache smarty depuis votre back office.
- Pour désactiver le cache smarty, Connectez-vous au back office > Paramètres avancés > Performances > Smarty > Cache no.

- Pour désactiver CCC (Combine, Compress and Cache) depuis le back office, Connectez-vous au back office > Paramètres avancés > Performances > CCC (Combine, Compress and Cache) > Cliquez sur no

Comment puis-je activer le mode débogage de Prestashop ?
Vous pouvez activer le mode debug de Prestashop depuis le back office et depuis votre hébergement. Si vous avez accès au back office alors vous pouvez activer le mode debug de Prestashop. Si vous n’avez pas accès au back-office suite à une erreur alors vous pouvez activer le mode débogage de Prestashop depuis votre hébergement.
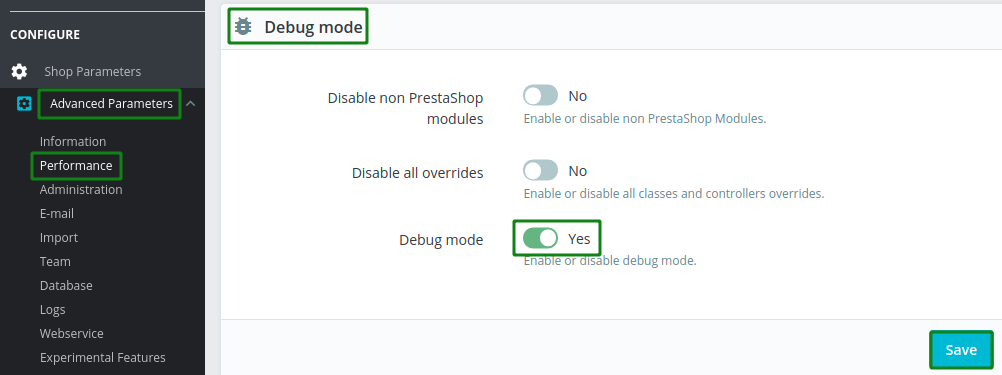
Activez le Mode Debug PrestaShop depuis le back office :
Se connecter au back office > Paramètres avancés > Performances > debug enable

Activez le mode debug Prestashop depuis l’hébergement :
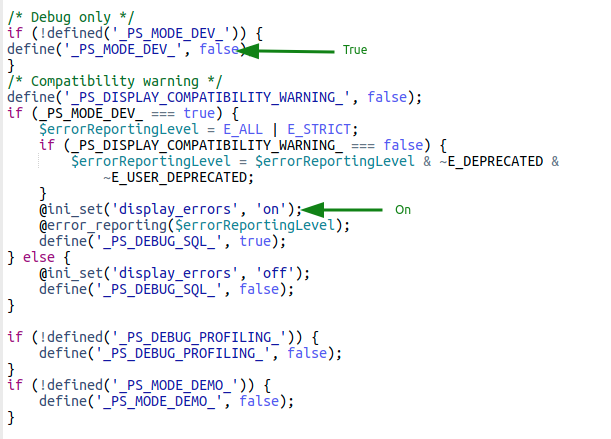
Depuis l’hébergement /config/defines.inc.php
Modifiez cette ligne : define(‘_PS_MODE_DEV_’, false);
pour ça: define(‘_PS_MODE_DEV_’, true);

Donc, si vous obtenez une erreur sur votre site, vous recevrez une alerte dans votre navigateur. Ainsi, votre développeur peut résoudre l’erreur en suivant l’alerte de débogage.
Après avoir terminé le débogage, désactivez le mode de débogage de Prestashop afin que les pirates n’obtiennent aucun avantage.
Lire la suite: