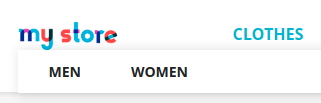
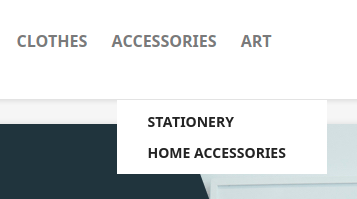
When you install Prestashop, the default theme has a horizontal sub-menu. Many users using the classic theme and want to change the horizontal sub-menu to the vertical sub-menu. In this article, I will discuss the easy way you can change the horizontal categories to a Prestashop vertical dropdown categories menu.

Prestashop Vertical dropdown categories menu from Horizontal menu
There is two ways that you can convert the Prestashop vertical dropdown categories menu.
- From the code.
- From the Addon.
From the code:
- Log in to your hosting from where you have installed your prestashop store.
- Go to /themes/classic/assets/css/custom.css
- Edit the custom.css
- Copy the below code and paste it in custom.css.
- Save the code.

.top-menu .sub-menu {
box-shadow: none !important;
border: none;
margin-left: .9375rem;
width: inherit;
min-width: inherit;
z-index: 18;
position: absolute;
top: 72px !important;
}
#header .menu, #header .menu>ul>li {
display: inline-block;
position: relative;
}
.top-menu .sub-menu ul[data-depth="1"]>li {
float: left;
margin: 0 1.25rem;
clear: both;
}
From the Addon:
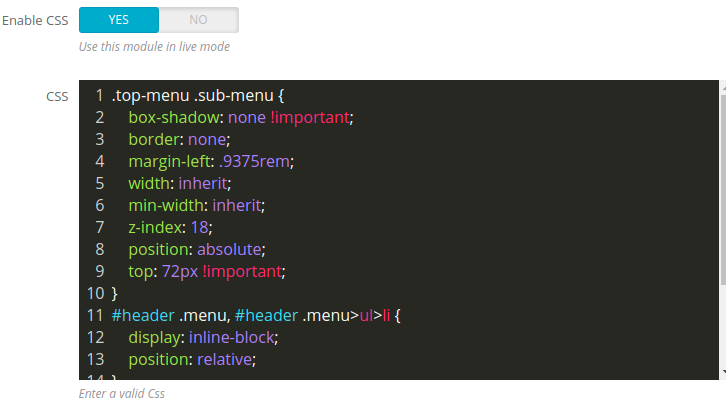
If you feel difficulties with code or you want to change this by Addon, then you have the better option from Prestashop back office. You can download the Classy Custom CSS & JS module FREE.
Download: Classy Custom CSS & JS


You can customize the dropdown menu if you know the basics of HTML CSS. This is all about Prestashop vertical dropdown categories menuI. If you need more customization, you can contact us, our expert will assist you.
If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.