The most common question in the forum that how to add a read more button for Prestashop category. In Prestashop stores, some categories need a long description for proper clarification. Long descriptions make the pages larger. In that case, read more and read less is a good way to manage that. In this article, we will learn that how to add read more button for prestashop category.
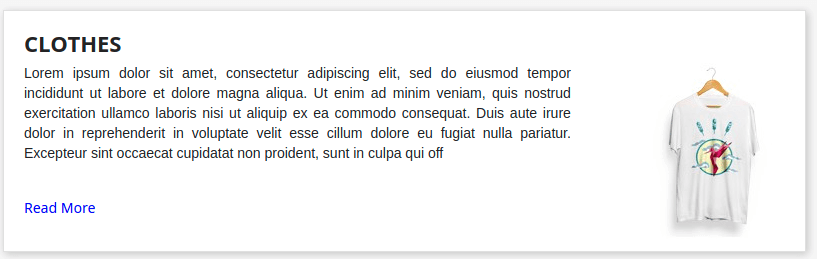
Read more button for Prestashop category

When read more click, the text will be expanded, and Read less will appear. As well as, when Read less clicks, the text will be compressed.
We can add the read more button for Prestashop category / read less button in Prestashop categories from the following process.
- Open the root folder from where you have installed Prestashop.
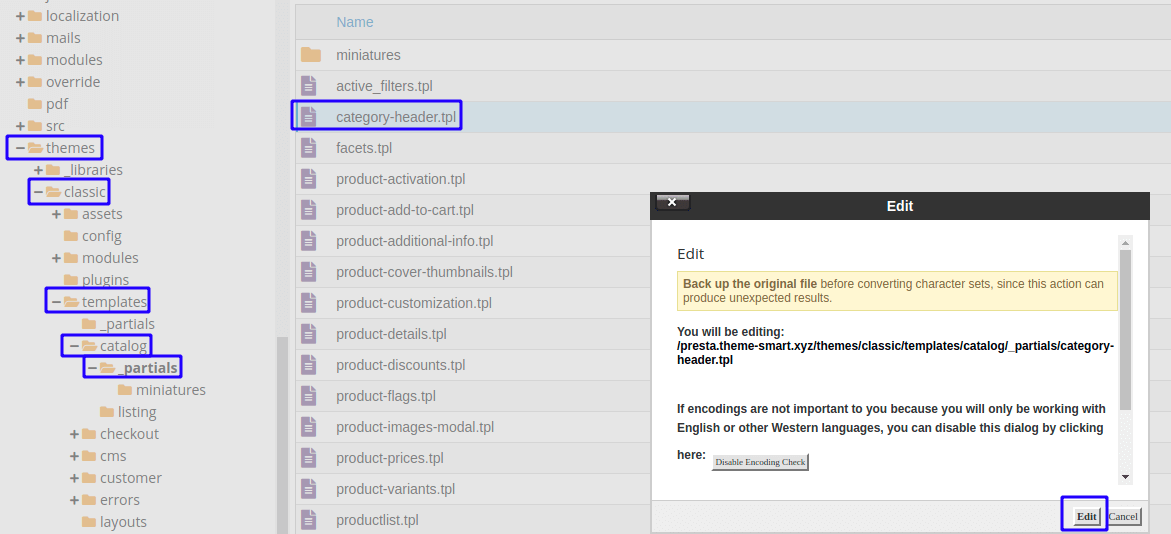
- Go to /themes/classic/templates/catalog/_partials/category-header.tpl and open it in the editor.


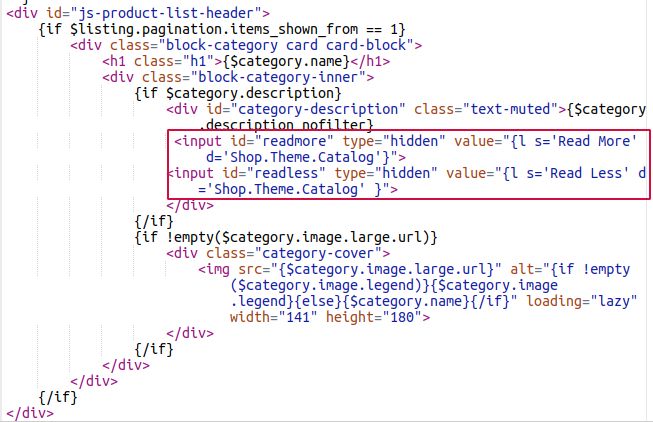
<input id="readmore" type="hidden" value="{l s='Read More' d='Shop.Theme.Catalog'}">
<input id="readless" type="hidden" value="{l s='Read Less' d='Shop.Theme.Catalog' }">
- Go to /themes/classic/assets/js/custom.js and open it in the editor.
- In the custom.js class, add the following code:
/*
* Custom code goes here.
* A template should always ship with an empty custom.js
*/
$(document).ready( function() { / * to make sure the script runs after page load * /
$ ('.text-muted').each(function(event){ / * select all divs with the item class * /
var max_length = 200 ; / * set the max content length before a read more link will be added * /
if ( $(this).html().length > max_length ) { / * check for content length * /
var short_content = fixhtml( $(this).html().substr(0,max_length),'less_text');
var long_content = fixhtml($(this).html(),'more_text');
var readmore = btnhtml($( "#readmore" ).val(),'read_more');
var readless = btnhtml($( "#readless" ).val(),'read_less');
$(this).html("");
$(this).append(short_content );
$(this).append( readmore );
$(this).append( long_content);
$(this).append( readless );
$(this).find( '.less_text' ).show ();
$(this).find( '.read_more' ).show();
$(this).find( '.read_less' ).hide();
$(this).find( '.more_text' ).hide ();
$(document).on('click','.read_more',function(event){ / * find the a.read_more element within the new html and bind the following code to it * /
event.preventDefault(); / * prevent the a from changing the url * /
$(this).hide(); / * hide the read more button * /
$(this).parents( '.text-muted' ).find( '.read_less' ).show(); / * show the read less button * /
$(this).parents( '.text-muted' ).find( '.more_text' ).show(); / * show the .more_text span * /
$(this).parents( '.text-muted' ).find( '.less_text' ).hide(); / * hide the short text span * /
});
$(document).on('click','.read_less',function(event){ / * find the a.read_more element within the new html and bind the following code to it * /
event.preventDefault(); / * prevent the a from changing the url * /
$(this).parents( '.text-muted' ).find( '.read_more' ).show(); / * show the read more button * /
$( this ).parents( '.text-muted' ).find( '.read_less' ).hide(); / * hide the read more button * /
$( this ).parents( '.text-muted' ).find( '.more_text' ).hide (); / * hide the .more_text span * /
$( this ).parents( '.text-muted' ).find( '.less_text' ).show (); / * show the short text span * /
});
}
});
});
function fixhtml ( html, classname ) {
const $div = document.createElement('div');
$div.innerHTML = html;
$div.classList.add(classname);
console.log($($div));
return ($($div));
}
function btnhtml ( html, classname ) {
const $a = document.createElement('a');
$a.innerHTML = html;
$a.classList.add(classname);
return ($($a));
}
If you don’t want to edit the custom.js from hosting then you have the better option from Prestashop back office. You can download the Classy Custom CSS & JS module FREE.
Download: Classy Custom CSS & JS

After finishing the download, Log in to Prestashop back office > Improve Section > Module > Module Manager > Upload a module.
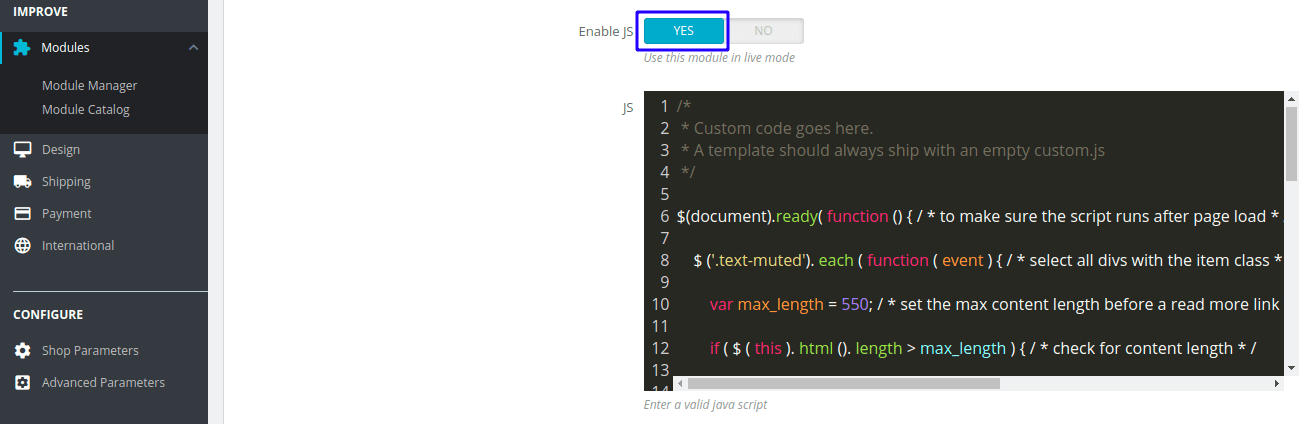
Now configure Classydevs Custom CSS and JS > Enable JS > YES > Paste the code In inserted area> Save
For both cases read more button for Prestashop category will work, but to customize and manage from the back-office is very easy. So we encourage you to download the free Classy Custom CSS & JS. By this way, you can add a read more button for the Prestashop category.

Important Note:
- l s=’Read More’, You can change the read more text.
- var max_length = 400; here max_length is character length that how many character to read.
- style=”color: blue”, you can change the color of read more text from style.
It’s time to test the live site of read more button for Prestashop category. If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.
Read More: