How to add open graph data on PrestaShop – this kind of question is found in social media, forums. If you have a website, build content and share it on social media, then an open graph is important. The content is the most powerful thing for a website. But the power is valueless if we don’t have the follower or reader. So you have to reach your audience to provide a powerful article. So what’s the next on your mind right now? Social media like Facebook, Twitter, Pinterest, etc. You have to optimize your effective content to share the social media. So how can you optimize that? Ummm… Open graph is the king here. Open graph meta tags are designed to share the article in optimize way.
Let’s see what we are going to learn from this article:
- What is Open Graph?
- Why was it created automatically?
- Social media Open Graph meta tags.
- Implement/add open graph data on PrestaShop.
- Check open graph tags on Facebook. Add open graph data on PrestaShop
How to Add open graph data on PrestaShop
1. What is Open Graph?
It is an internet protocol that Facebook created in 2010 to maintain metadata for representing the content of a page.
In brief, we can represent the content to social media all fit together on each page.
2. Why was it created automatically?
Open graph meta tags create automatically to optimize and control the post per page.
Open graph meta tags created automatically in your hosting in this location: /themes/classic/templates/catalog/product.tpl

By this, other social media also getting advantages like Twitter, Linkedin, etc.
3. Social media Open Graph meta tags:

This is the social media open graph tag type. Let’s know more about open graph meta tag types.
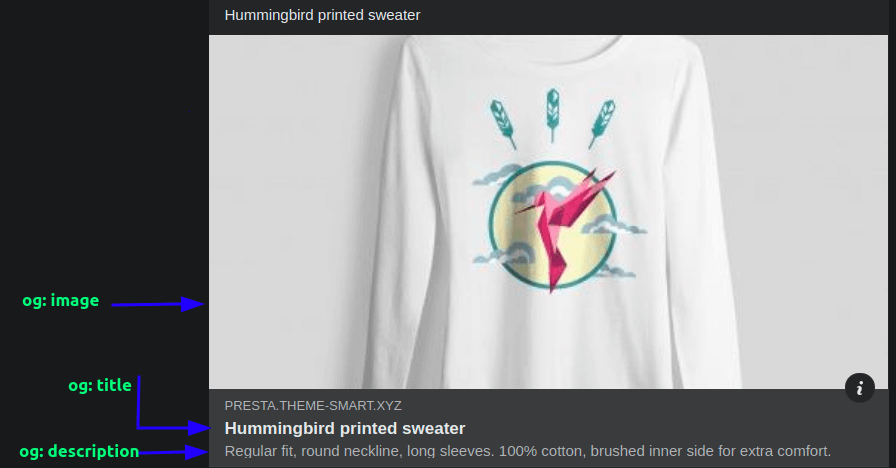
og: image
There must be a link to an image that is a particular image from the thumbnail to represent the content. This image will be a good resolution.
Facebook og image support two types of the image which resolution are:
- For large image: At least 1200 pixels * 627 pixels
- For small image: At least 200 pixels * 200 pixels
Recommend to use the large image and don’t exceed the 5MB size. If you use an image that sizes 400 pixels * 209 pixels, then it will be rendered as a smaller thumbnail. It will be shown like this:

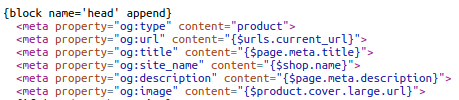
The og Image meta: <meta property=”og:image” content=”{$product.cover.large.url}”>” />
og: title
The title metadata defines the entire content, and Facebook shows the title in bold, which looks eye-catching. The title has no limit to the character, but it is best to keep between 60 and 90 characters.
The og Title meta: <meta property=”og:title” content=”{$page.meta.title}”>
og: description
This description metadata is very similar to the meta description tag in HTML. In the description, there you will describe your content in short or summary. It will show the below title on Facebook. There is no limit to a character count, but It’s best to use around 200 characters.
The og description: <meta property=”og:description” content=”{$page.meta.description}”>
4. Implement / Add open graph data on PrestaShop:
So How can you add open graph data on PrestaShop? In Prestashop, there is no good free add-on to manage the open graph data. In that case, we will work from the codebase. Here are some tricks to add open graph data on PrestaShop.
Basically, open graph meta tags belong to your hosting in this location: /themes/classic/templates/catalog/product.tpl
Now it’s time to edit the product.tpl

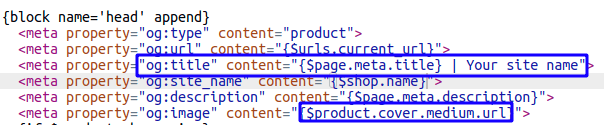
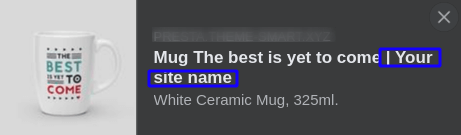
You can add the pipe with the site title in the og: title. There is a mark added, “| Your site name.” It will only appear on social media.
You also can manage the image size from og: image, you can put the medium or large or small in the {$product.cover.medium.url}
Then save the file and clear the cache from your back office. Then select a product page and share it on Facebook. The output will be like this:

The pipe and site title appears here. We use medium size so that our image also appears in that size 200*200.
Note: If the image crosses the border in social media, then it is for the dimension of the thumbnail. If the thumbnail is small, then it will be displayed in the center, or if it’s large, then it will cross the border, You could create an image type that maintains the proportions that Facebook wants.
Apply Facebook recommended Image size
If you like to use image size which is recommended by Facebook you can follow this procedure. In this way, you can fix the dimension of the image.
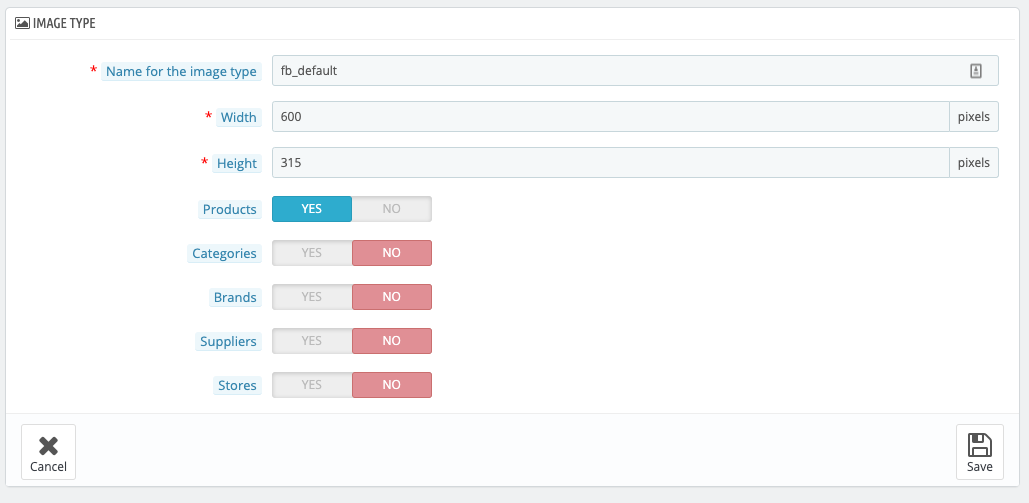
Alternatively, you can add a new image type from Design > image settings with 600x315px named it fb_default like below image

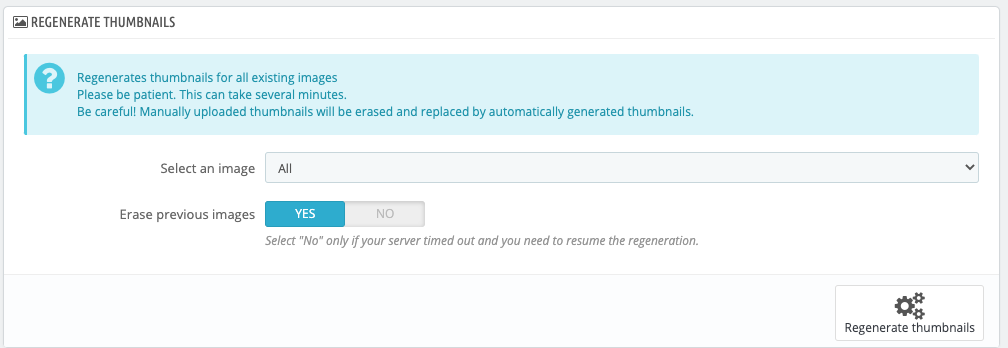
After adding our new image type we need to regenerate the image from Design > Image Settings > REGENERATE THUMBNAILS

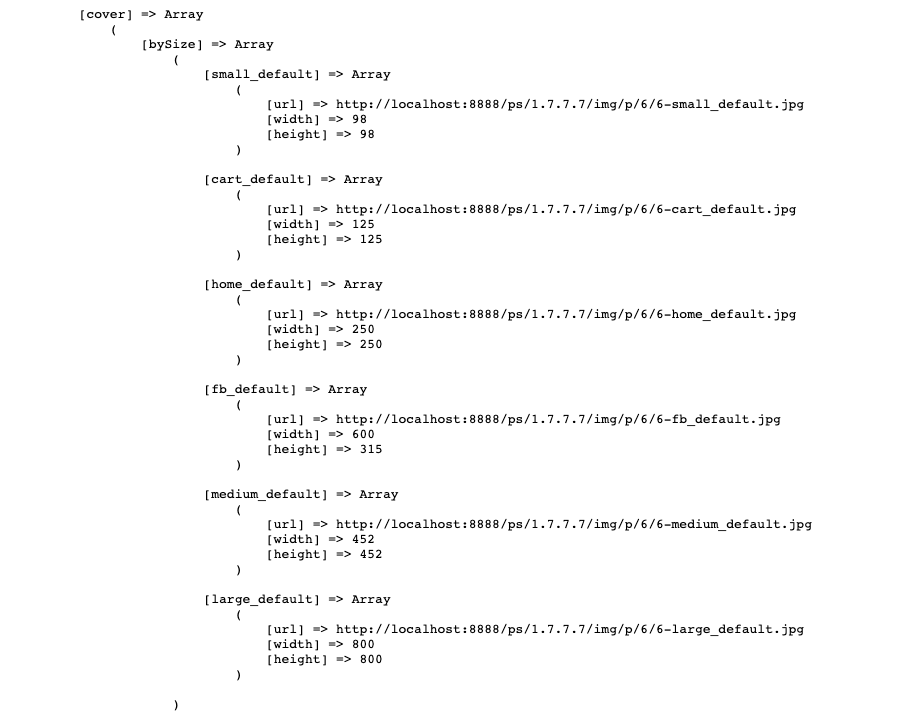
We can debug in product-details.tpl by putting {$product|print_r} to check if our new image type is available in a cover variable, we have noticed that our new image size is showing in Array .

N.B: If you forget to regenerate the image, your previously uploaded image will miss here.
Now we need to adjust the new image name in product.tpl
5. Product images not showing on Facebook:
Prestashop product images are not showing on Facebook, or the expectation of preview is not showing, so this can happen for various reasons.
- Facebook caches your site pages. To clear the cache, you can use the Facebook sharing debugger tool – https://developers.facebook.com/tools/debug.
- Your site may be under maintenance mode.
- Or strange issue:
Replace this code {block name=’head’ append} in the \themes\classic\templates\catalog\product.tpl file with {block name=’head_viewport’ append}
Clear the cache from the back office and check the Facebook sharing debugger tool again.
6. Check open graph tags on Facebook:
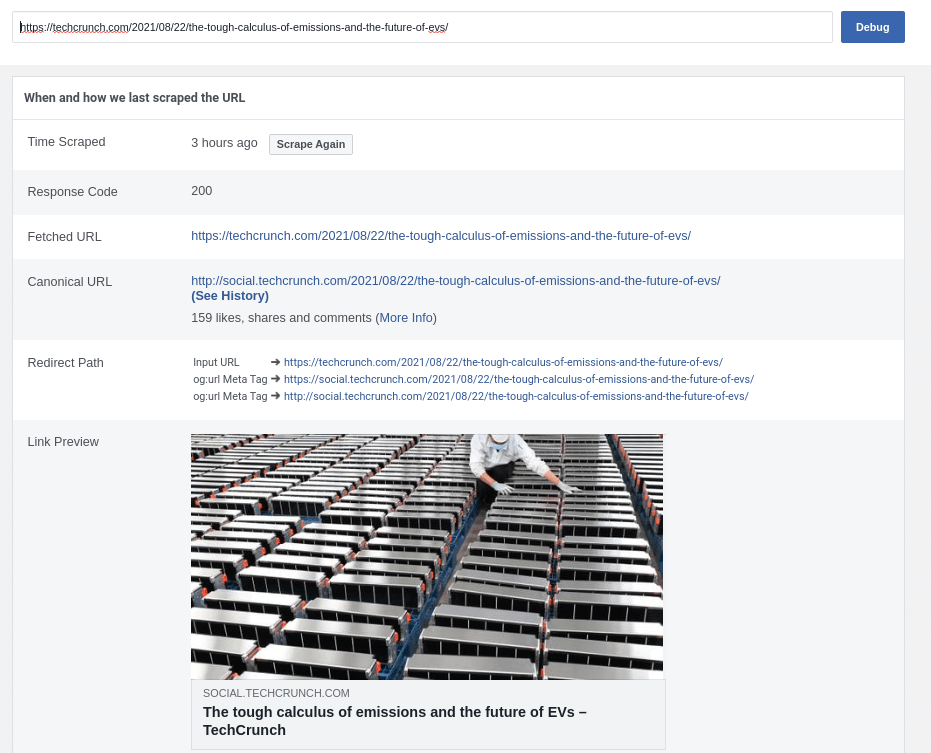
Before sharing your content on social media, you can check the preview from the Facebook tool. These tools allow you to give an idea about the proper preview.
Go to this link: https://developers.facebook.com/tools/debug.
Put your web URL and click debug.

This is the way of add open graph data on PrestaShop, or you can solve if product image not showing in facebook. If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.
Read More:




















