If you have a running online store and face something wrong with the back or the front office, what to do? If you found a blank screen or Error 500 etc. In that case, you have to check the error. So how can you check the error?
Watch Now: How to Enable and Disable the Prestashop Debug Mode in PrestaShop 1.7
Why do you need to enable Prestashop debug mode?
If you face the following error then you need to activate the Prestashop debug mode.
- The behavior of your site is not normal.
- If you get the Error 500.
- If you get the Error 404.
- If you found the blank screen on your website.
If you add a new module, theme, or you change some code or design, if the error appears, then you can find the error to activate the Prestashop debug mode. Prestashop has a default developer mode option, which is beneficial to see the mistakes in your shop. The debug mode is widely used to check the error, and it can easily detect the technical error only by enabling the debug mode in Prestashop.
If you face the Prestashop 500 error then read this article:
Prestashop 500 Error: How Can We Fix Error 500 In Prestashop?
In default, Prestashop debug mode is disabled so if any error occurs on your site you can’t see it. In that case, you have to Prestashop activate debug mode.
What should I do before Prestashop activate debug mode?
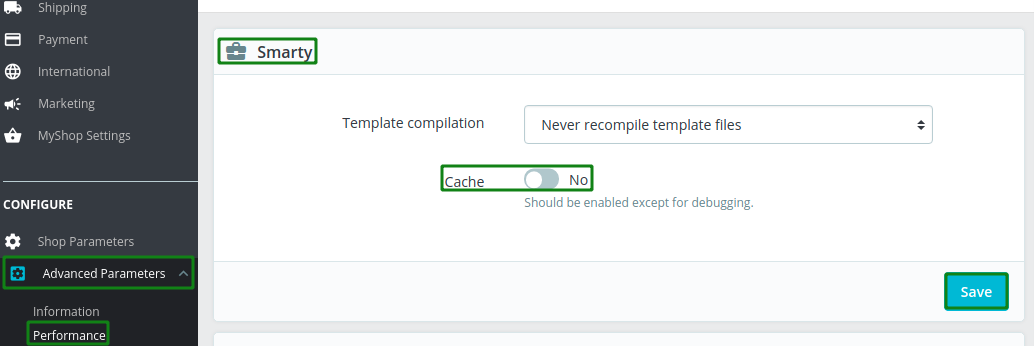
Before enabling the developer mode, you have to do disable the Smarty cache and CCC (Combine, Compress, and Cache). You can disable the smarty cache from your back office.
- To disable the smarty cache, Login to the back office > Advanced parameters > Performance > Smarty > Cache no.

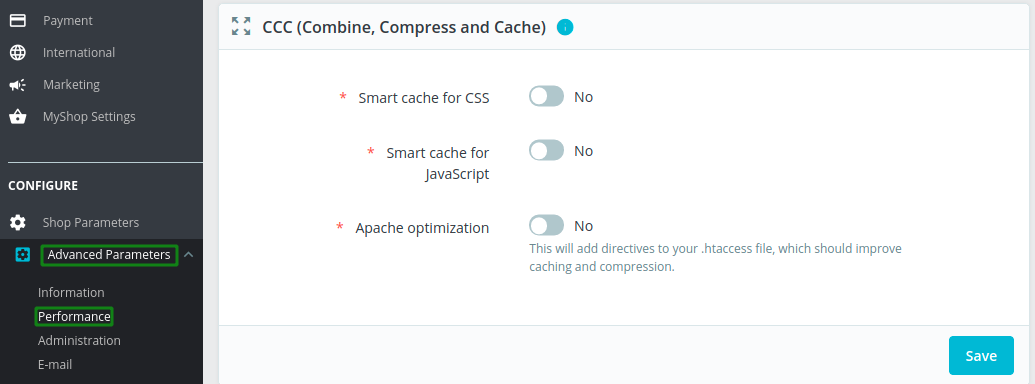
- To disable CCC (Combine, Compress and Cache) from the back office, Login to the back office > Advanced parameters > Performance > CCC (Combine, Compress and Cache) > Click no

How can I activate the Prestashop debug mode?
You can enable the Prestashop debug mode from the back office and from your hosting. If you have access to the back office then you can activate mode debug Prestashop. If you don’t have access to the back-office due to an error then you can Prestashop activate debug mode from your hosting.
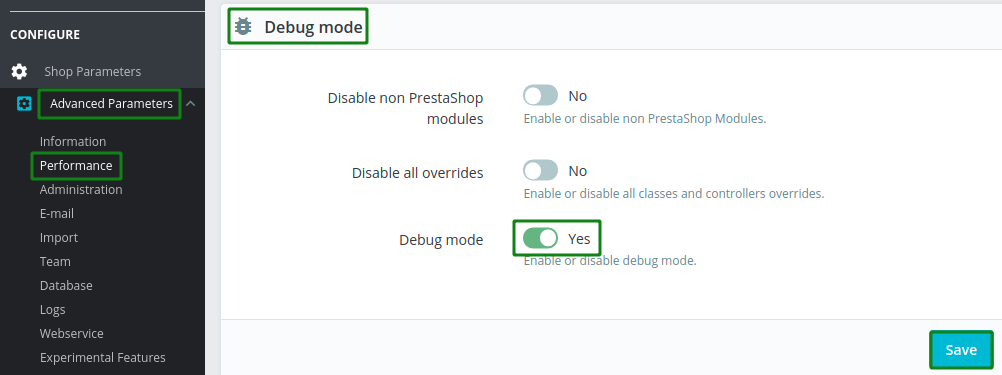
Activate Prestashop debug mode from back office:
- Login to the back office > Advanced parameters > Performance > debug enable

Activate Prestashop debug mode from the hosting:
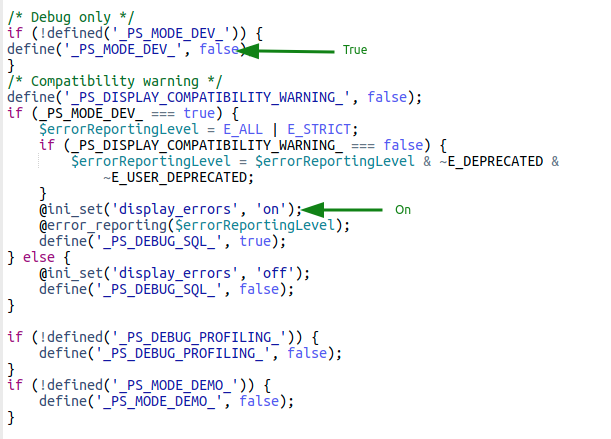
From hosting /config/defines.inc.php
Change this line: define(‘_PS_MODE_DEV_’, false);
to this: define(‘_PS_MODE_DEV_’, true);

So if you get any error in your site then you will get an alert in your browser. So your developer can solve the error by following the debug alert.
After finishing the debug, disable the Prestashop debug mode so that hackers will not get any advantages.
If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.
Read More: