Web page speed optimization is very very important for any website and it should be the first priority for the website. Your site’s bounce rate and SEO dramatically will be impacted by the page speed of your store.
Bounce rate = the number of single phases of zero-second duration / the total number of page sessions on your website.
So high number of zero-second page hits means that people are not waiting for the pages to load before they leave.
The purpose of the speed up Prestashop website is to make it faster, responsive for all kinds of platforms.
How can you check your Page Load speed for the Prestashop store?
You can check your page loading speed by google tools named PageSpeed Insights and GTmetrix which allow you to see how your page is optimized and how much time takes to load the pages, what are the issues that you need to fix.
However, you have to keep the focus more on PageSpeed Insights because it’s the results that show google calculates page rank for SEO.
Is Page Speed Affects SEO?
The answer is Yes. Page Speed affects SEO very much. If page speed is very slow then users don’t wait and leave the site, automatically the bounce rate increases. If the bounce rate increases then google will not rank those pages. The bounce rate you can check from Google analytics tools. If you don’t know the google analytics tools then you can read the article below:
Mobile Page Speed Optimization
Smartphone users growing fast day by day. Page rank is calculated separately based on the site’s mobile page speed rather than the main website’s page speed. So you have to pay more attention to the mobile page speed optimization for Prestashop. Google introduces the penalties for mobile responsiveness in 2016. Many companies ignore it and that causes the effect of search result ranking to go down.
How to Speed up Prestashop store?
In Prestashop, you have many tools available to fine-tune your store’s but we will show you some simple ways to Speed up Prestashop store.
To improve the speed up Prestashop store, we will follow the Three C’s – Combine, Compress, and Cache.
This CCC approach plays a vital role in improving the Prestashop store speed. It usually compacts the CSS and JavaScript into a single line of code. This will combine and caching the same to get rid of any unwanted white space or unnecessary character.
We will follow the following steps to speed up Prestashop store.
- Login to the back office.
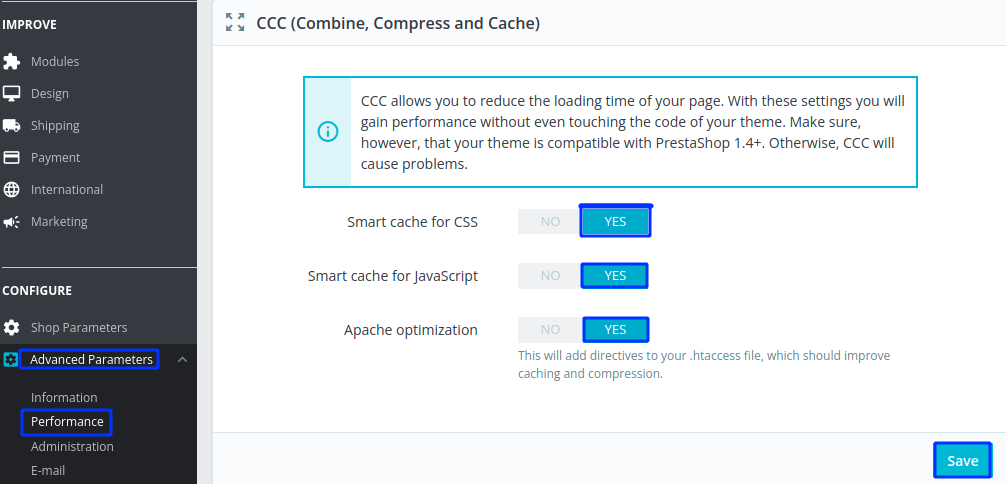
- Go to Advanced Parameters > Performance
- Go to CCC (combine, compress, and cache) section, enable YES under smart cache for CSS.
- In the smart cache, Set JavaScriptto YES.
- Click YES under minify of HTML.
- Click YES under move JavaScript to the end.
- Set Apache optimization to YES.
- Click Save.

Setup a CDN
If you don’t have the CDN then you can use it for your PrestaShop store. CDN is a Content Delivery Network system that is a geographically distributed network of proxy servers and their data centers.
CDN caching service located closer to the users. When a user accesses the website, then the information is pulled from the server location closest to them. So that the content is faster loading.
If you set up the CDN in your Prestashop store then the CDN will cache your website static content. When the user requests the content, the request will be routed to the CDN’s nearest to the server.
Prestashop Caching System
Prestashop has a built-in caching system that stores multiple copies of data or files in a temporary storage location. Caching system will temporarily save the data/files so that users don’t need to download the information every time they access a website or application.
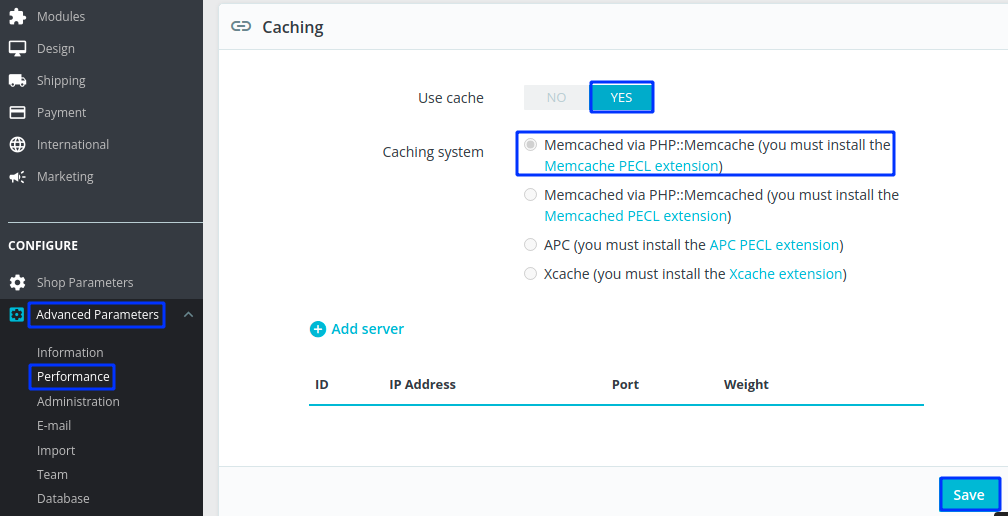
To enable the caching system, scroll down to the caching section > Enable User cache > Choose Memcached via PHP::Memcached.

Memcached help you to handle the large data caches and this already used by the popular platform such as Wikipedia, Twitter, etc.
Optimize the Product Images
Image size and quality of the image have a direct impact on the page speed and performance of the website. Large image size selection is not good for the Prestashop store. Large image sizes take too much time to load the full pages with images. So you need to optimize them for maximum results.
You can follow the following things for the optimization:
- Avoid using images where is not necessary.
- Try to use the optimized images (reduce size with good quality) in landing pages, product pages, sliders.
- Try not to use too many images in a single article. Try splitting it into pagination cases of multiple images.
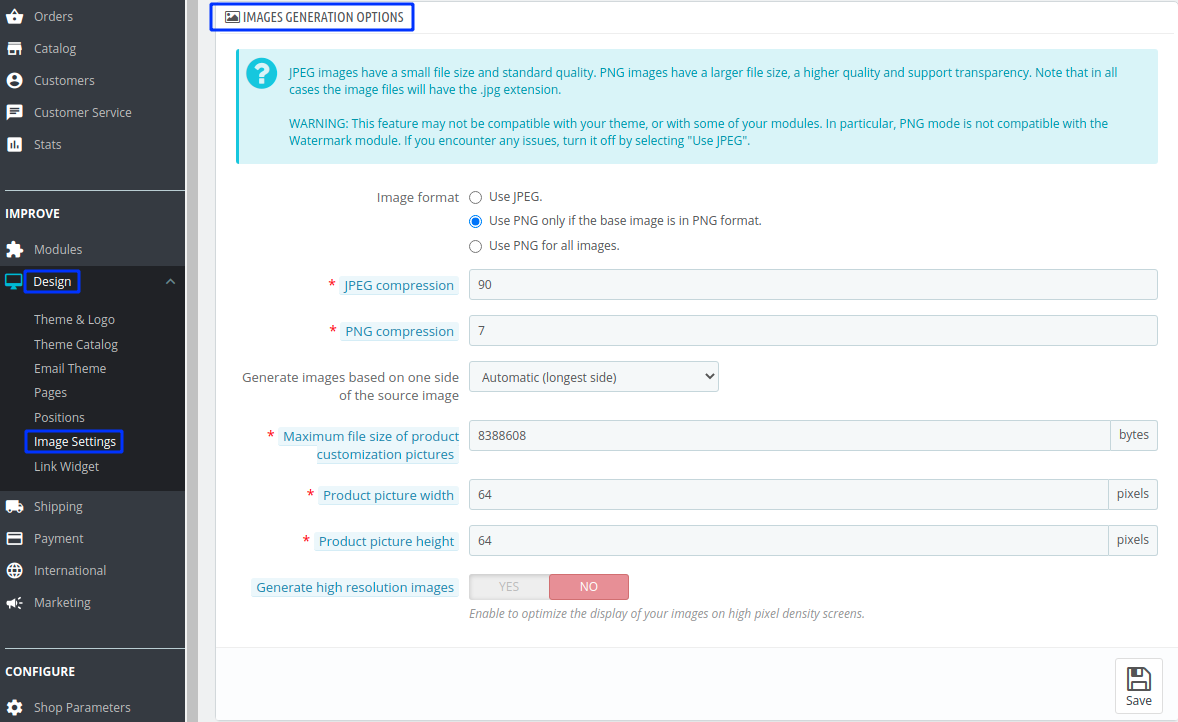
To configure image optimization, go to Design > Image Settings > Image Generation options and set the size. You can customize the product image, height, width, generation of high-resolution or medium resolution images, and other settings.

Remove Unused module from Prestashop
Try to remove the unused module and features. Prestashop 1.7 comes with many modules and features. Check out them and try to remove them which is not needed. Uninstall modules not used in your store so they will not load in your store and performance will be better.
Database Optimization
Try to use the latest version of PHP, and configuring smarty settings, or refining MySQL configuration. This is the major role to improve the speed up Prestashop store.
This is all about the Speed Up Prestashop site. If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.





















Nice Post
Hello, and thanks for this tuto,
However I got error with Crazy Element when CDN (cloudflare is ON)
Can you please tell me how to fix it ?
I get “The preview could not be loaded error”
and sub error “Content is not enabled for this shop”
Thanks in advance
Andrea
Could you please open a support ticket from this link: https://support.classydevs.com/