I’m tryng to use display product price block and display small icon with this hook, but it’s displaying icon many time instead of spaces.Maybe someone knows what the problem?

We want to display small text with this hook, but it show multiple times when we hook it.
Now we will show you the code block how to resolve this for Prestashop.
Display Product Price Block
public function install()
{
return (parent::install() &&
$this->registerHook('displayHome') &&
$this->registerHook('displayProductPriceBlock'));
}
public function renderWidget($hookName, array $params)
{
if (!$this->isCached($this->templateFile, $this->getCacheId('ps_classydevs_hook'))) {
$this->smarty->assign($this->getWidgetVariables($hookName, $params));
}
if ( $hookName == 'displayProductPriceBlock' && $params['type'] != 'after_price') {
return false;
}
return $this->fetch($this->templateFile, $this->getCacheId('ps_classydevs_hook'));
}
<div class="product-list-wishlist">
<form action='../modules/wishlist/addtowishlist.php' method='POST'>
<input type='text' value='' style='display:none'>
<button type='submit'>🖤</button>
</form>
</div>
<style type="text/css">
.product-list-wishlist {
border: 1px solid red;
position: absolute;
top: -26px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
width: 100%;
background: rgba(255, 255, 255, 0.5);
padding: 4px 0;
}
</style>

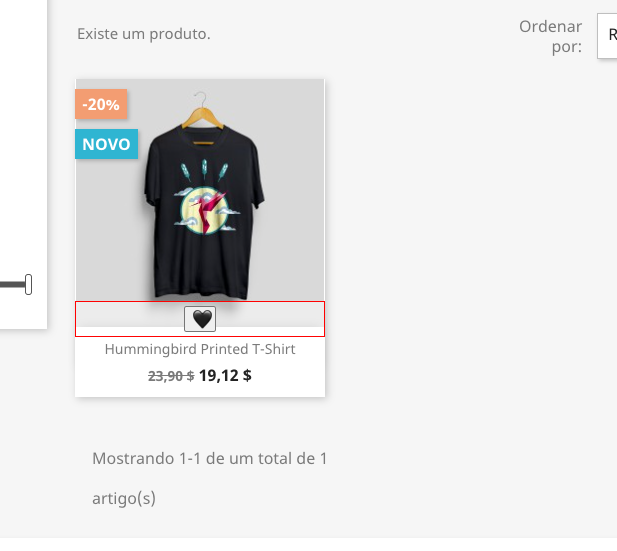
Here is the final output of our code. We put border color so that is is understandable.
Thank you
Read More: How to remove Product details in Prestashop




















