In the Prestashop store, remove product details in Prestashop from product pages is the common query. Sometimes users don’t need the product details tab, instead, they can put all the information in the description. So if you want to get the same features, then this article is for you. We are going to discuss how to remove the product details with the tab on the product page. Before starting the process, we would like to encourage you to backup the code/site.
Remove product details in Prestashop from Product Pages
Working step:
- Remove product details in Prestashop.
- Add heading in the title (“Description”).
1. Remove product details in Prestashop:
To remove product details in Prestashop:
- Open the Prestashop directory.
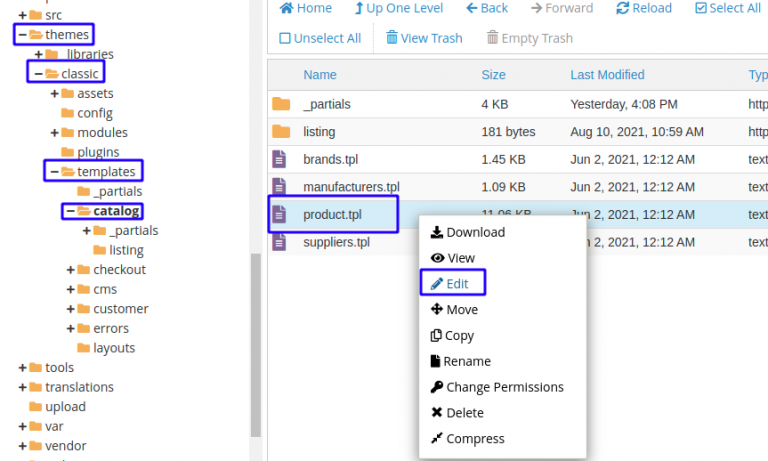
- Go to this location: themes/classic/templates/catalog/product.tpl

- When edit click, a new editor option will be open like the below image.
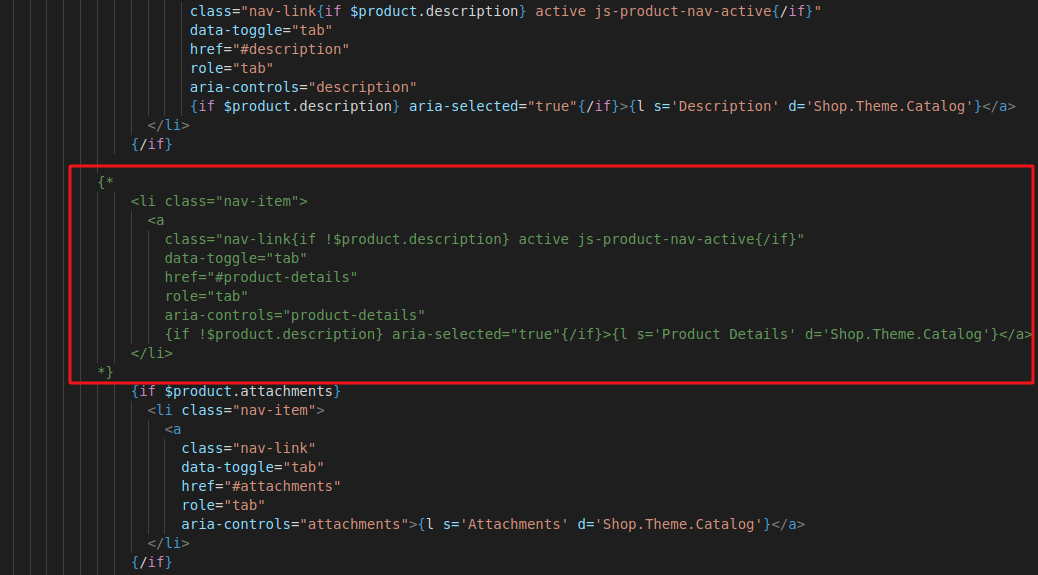
- Remove / comment out the following code marked in red square:


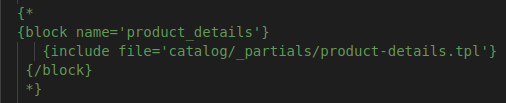
- Now comment out this above code also. It will remove the content from the product details tab. This is how easily remove product details in PrestaShop.
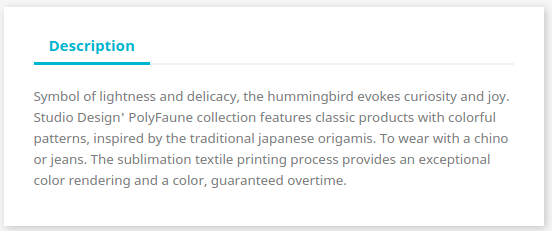
- Now you can check the live site. Product details will not be visible anymore. You can see only the description.

If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.




















