If you want to know how to set up Google Analytics on PrestaShop, then this article is for you. Google Analytics is a free powerful analytic tool that provides detailed statistics about the traffic of your store. It launched in 2005 to provide the user’s activities such as the number of visitors, source of traffic, their duration/engagement with the site, bounce rate, most page visited, and so on.
In google analytic tools it has a nice interface to manage the whole thing. It has a dashboard to overview the traffic behavior stats. It is a very user-friendly tool so that users can use this without any complexity. Google Analytics is also integrated with other popular services like Google Ads to observe the performance of advertising campaigns. Google analytics tool is available for Android and IOS mobile application stores.
Watch Now: How to Set Up Google Analytics on PrestaShop 2022
Google Analytics on Prestashop
Why do you need Google Analytics on Prestashop?
- To track the daily, monthly, yearly traffics.
- To track the customer and to know where are they from.
- What content brings more traffic?
- What content/product needs more improvement?
- How mobile-friendly of your store?
And so on.
To track the daily, monthly, yearly traffics
By Google analytics, you easily can track the daily, monthly, yearly traffic. It allows you to track live traffic. It has so much customization, so you can easily track or find out the visitor’s information from time to time by customization like 4 pm to 5 pm, or 4 am to 5 pm, etc. You can see the traffic stats from when you started your store like the previous year or two years before.
To track the customer and to know where are they from
It will provide the full demographic information such as traffics, location, network, gender, ages, interests, devices they use to access your store, and so on.
What content brings more traffic?
You will get information about the number of visitors for the pages, new visitors, returning visitors, and their time per page.
What content/product needs more improvement?
Google Analytics will allow you to see which content is the lowest traffic with more bounce rate, which checkout step exactly the customer abandons their shipping carts. So you can easily analyze and improve the content or product.
How mobile-friendly of your store?
Most of the website, mobile user is large compare to the other (laptop/desktop, tab, etc.). You can track the user ratio device-wise by Google Analytics. You can easily track what pages they view, their bounce rate for mobile devices, and the loading speed. A mobile-friendly website is very important for Search engine Optimization. So you can check the loading speed time and optimize the issue.
How to install Google Analytics on Prestashop?
To install google analytics in the Prestashop store, we will follow two steps:
- Create a google analytics account and pick the gtag.js code.
- Paste the google analytics tracing ID on back office
Or
- Log in to the hosting and past the gtag.js code.
Create a Google Analytics account and pick a tracking ID
You can create Google Analytics on Prestashop by following this:
- Go to https://analytics.google.com/ and start signing up.
- Choose the following option: Click sign in if you have already an account. If you don’t have an account, then click Start for free.
- If you don’t have an account, then click Start measuring.

Now you need some information to create the account. So put in the required information and submit it.
When the account is successfully created you will get the analytics dashboard. Now you can create 100 accounts from the google analytics dashboard. To create an account, follow those steps:

- Choose settings gear icon > click Admin from an analytics dashboard.
- Select “+ Create Account” from the “Account” column.
Now enter the following information:
- Account Name (Required)
- Property name (Required)
- Reporting time zone (your country time)
- Currency (your country currency)
- Industry category
- Business size
- Click create and accept the terms by clicking check.
- Choose a platform(click web)
- Website URL and Stream name
This part is for Pasting the tracking code in back office.
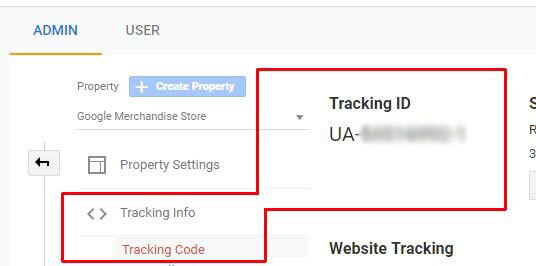
Now go to Tracking Info > Tracking Code and copy the Tracking ID.
You have to paste this tracking code to the google analytics module.

You can follow any of these methods. Paste the code using the module or hosting server.
This part is for Pasting the code in Hosting or cPanel.
If you install the google analytics module then you don’t need to follow these steps.
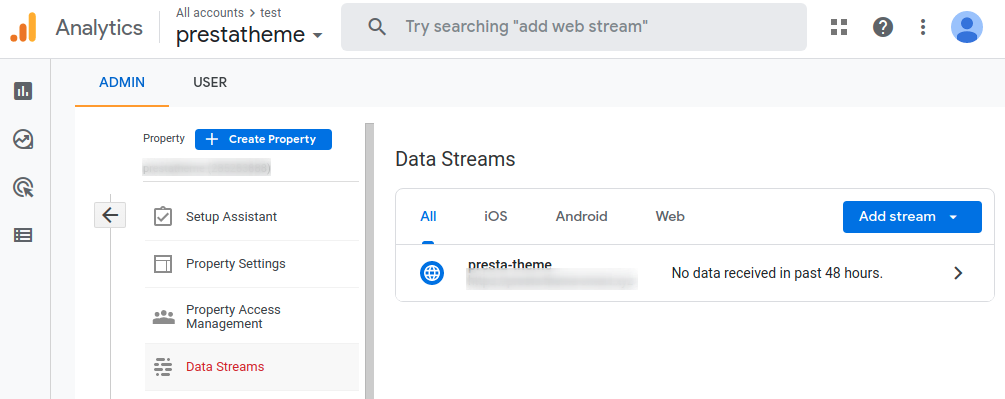
Now go to Datastream :

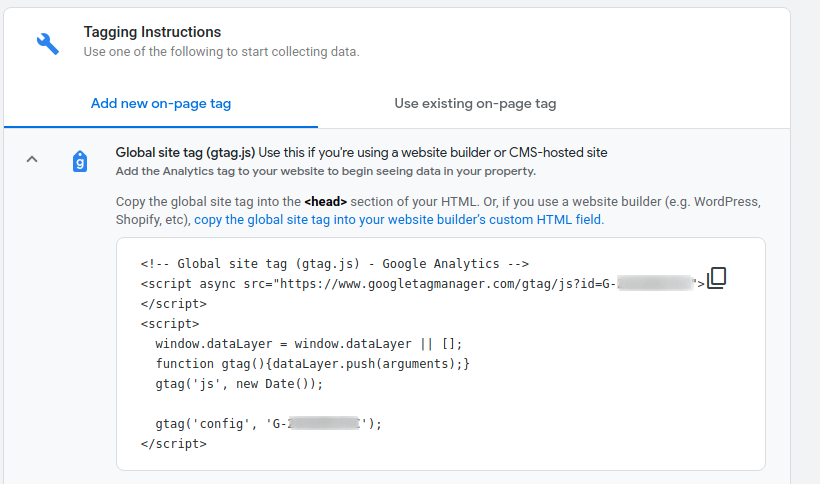
- Click Global site tag (gtag.js)
- Copy the code.
Paste the google analytics tracing ID on back office
- Login to the back office.
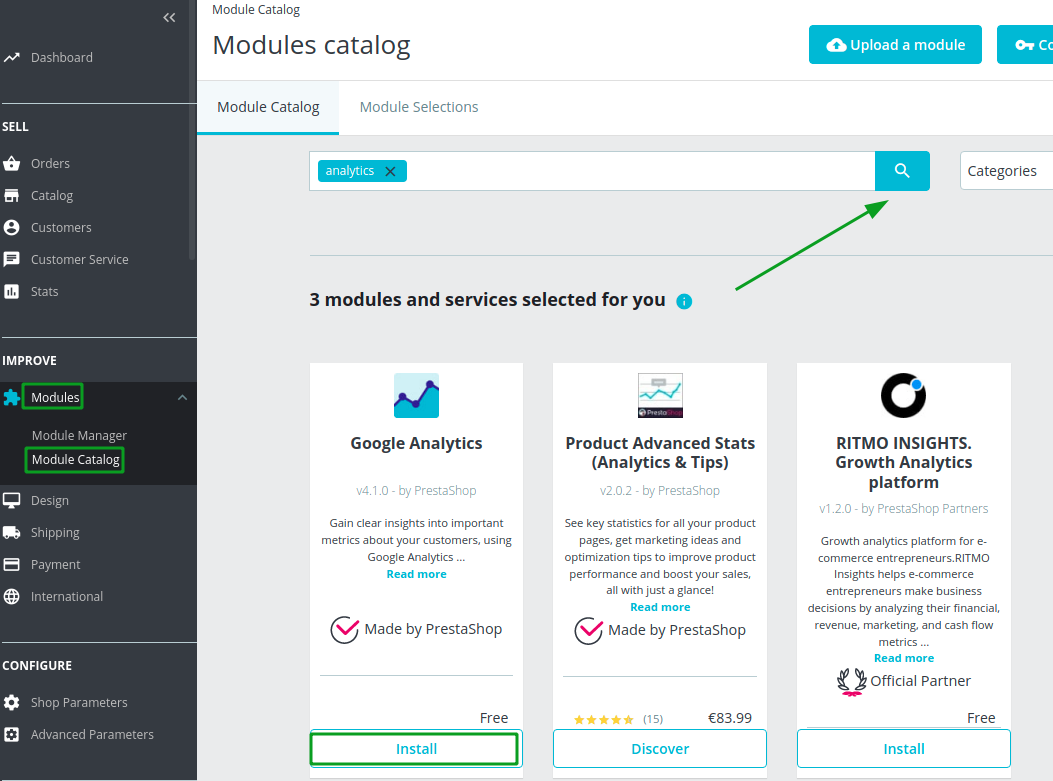
- Go to Module > Module Catalog > Search Google Analytics > Install Google Analytics module > Click configure.

- If you have already installed the Google Analytics then go to Module > Module Manager > Search Google Analytics > Click configure.
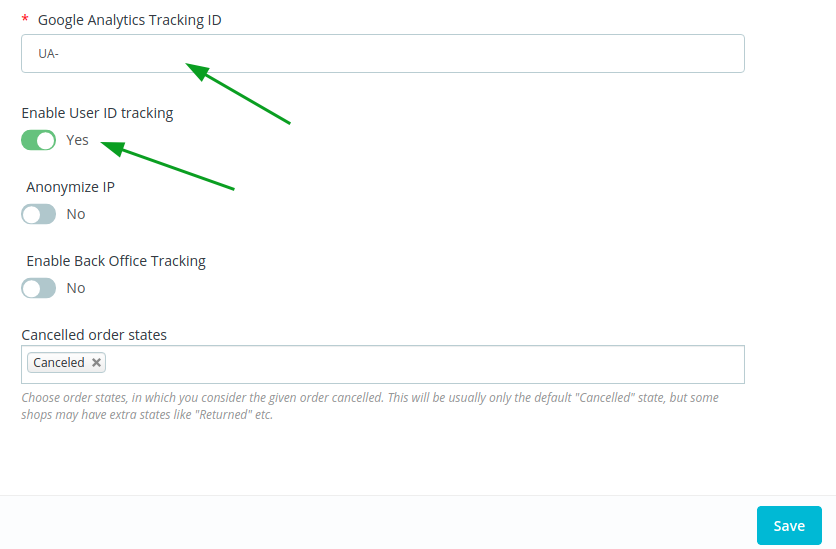
- When you click the configure then you will see a window like this:

- Now paste the tracking ID on Google Analytics Tracking ID.
- Enable User ID tracking switch check Yes
Paste the gtag.js code in hosting
If you install the google analytics module then you don’t need to follow these steps.
- Now log in to the hosting panel where you have installed the Prestashop.
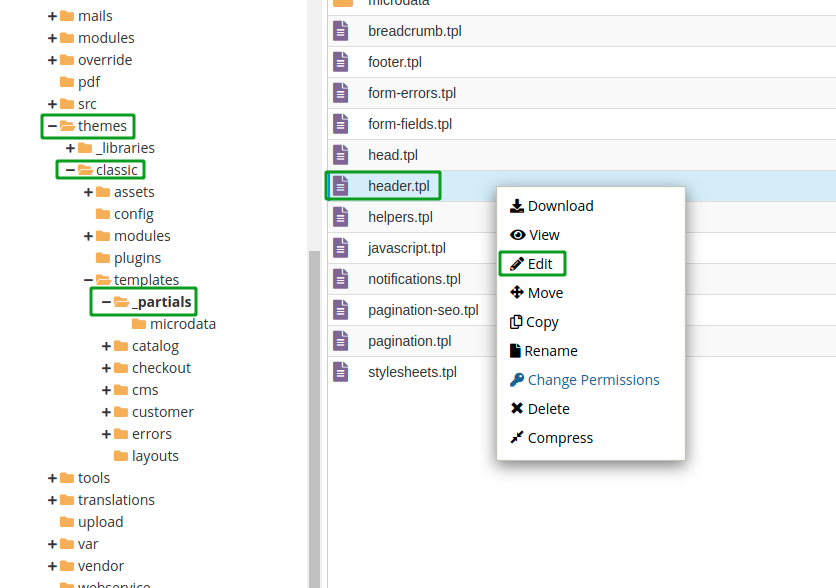
- Go to /themes/classic/templates/_partials/header.tpl
- Edit the header.tpl

- Now paste the code.
{literal} <!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXX');
</script> {/literal}
Note: Don’t remove {literal} {/literal} starting and ending part, If you remove then your site will show the blank white screen or error. In our test, directly configuring Google analytics was not working, so we suggest you follow from the hosting.
This is all about Google Analytics on Prestashop, if you have a query or suggestions, let us know by your comment.
If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.





















Hello, where put the code? On head.tpl or header.tpl?
Tks
Hi there,
Paste the code on header.tpl