Do you know about the friendly url in PrestaShop? After installing the PrestaShop site, if you check the URL then you will see that PrestaShop is not providing the clean URL. Surprisingly other CMS systems also do not provide a clean URL after installation. For SEO, we should have a clean URL. So this is hard to imagine a good SEO without a clean URL.
What is a clean URL?
A clean URL is a readable and user-friendly URL for websites that represent underlying resources. Cleans URLs are SEO-friendly.
PrestaShop default provide URL:
- Category Pages: site-url/3-clothes
- Product Pages: site-url/women/2-9-brown-bear-printed-sweater.html/
But SEO friendly URL would be:
- Category Pages: site-url/category-name
- Product Pages: site-url/category-name/
In this article, I will show you how to enable the SEO-friendly URL in PrestaShop 1.7
You will notice that PrestaShop product URLs and page URLs have started with the number and ended with the .html. Those number is used as IDs or product, categories, manufacturers, and other pages in the PrestaShop database.
We want to get rid of the number from the URL and want to make it the clean URL for SEO-friendly URL. But PrestaShop has some limitations to changing URLs. Now I will explain how to enable Friendly URL in PrestaShop 1.7
How to Enable Friendly URL in PrestaShop 1.7
Friendly URLs always improve usability, makes shorter URLs, human friendly, and search engine prefers these kinds of URLs.
To enable the SEO friendly URL in PrestaShop 1.7 then follow these steps:
- Login to the back office of your store.
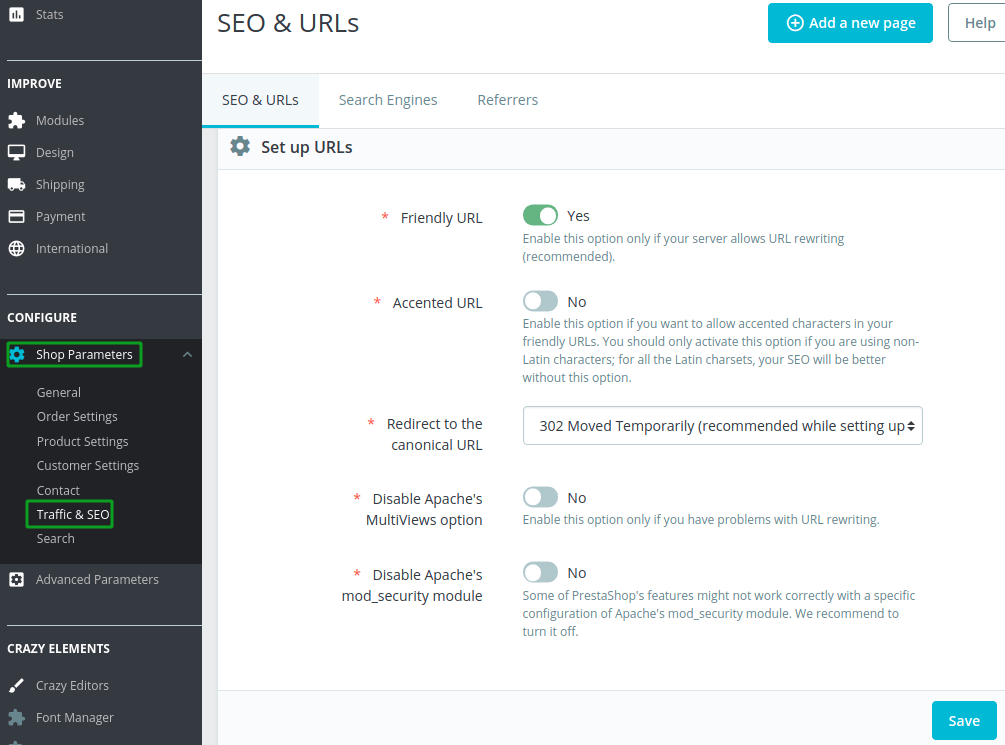
- Go to the Shop Parameter > Traffic & SEO > Friendly URL > Yes

If you want to know how to enable SSL on PrestaShop then you can read from here: How to Easily Enable SSL on Prestashop Website
PrestaShop URLs Customization
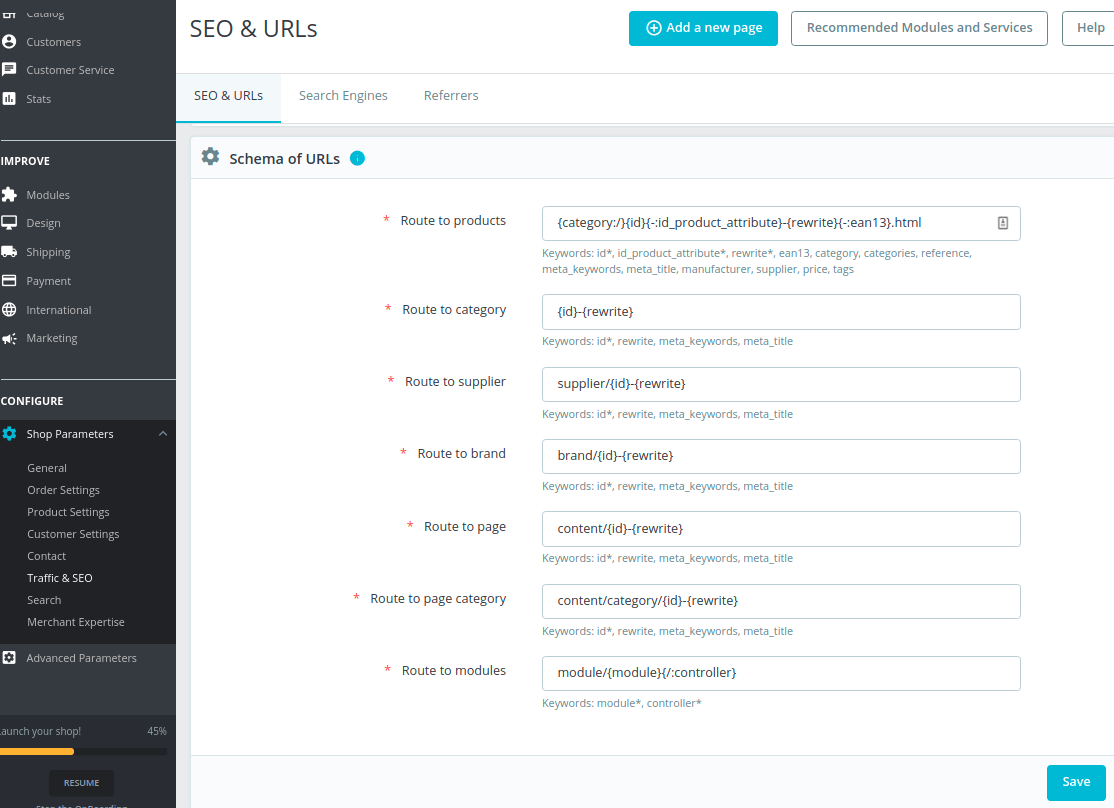
Now we will manage the PrestaShop URLs. If you enable the * Friendly URL enable then you will get the option of Schema of URLs.
Currently our one of the pages:
https://site.com/women/2-9-brown-bear-printed-sweater.html#/1-size-s
Here “2-9” is id and .html/1-size-s are additional URL. Now we will remove that unnecessary word from the URLs.
Default PrestaShop Schema of URLs:

Route to products:
{category:/}{id}{-:id_product_attribute}-{rewrite}{-:ean13}.html
The link looks like this:
women/2-9-brown-bear-printed-sweater.html/1-size-s
Now remove the .html so that it will not add on all of the URLs.
We have change the id position and delete html:
{category:/}{rewrite}{-:id_product_attribute}-{id}
Now the URL is:
women/brown-bear-printed-sweater-9-2#/1-size-s
Now the URL looks user-friendly and the id show at end of the URLs.
Note: This id will not hurt your SEO.
Customize PrestaShop URLs for the Category pages
We can minimal change the placement of category pages.
Default Route to category:
{id}-{rewrite}
Category Pages:
site/3-clothes
Now we will move the id after the category names.
{rewrite}-{id}
Now the URL is:
site/clothes-3
PrestaShop URL for all of the pages
In default PrestaShop, all of the IDs start at the beginning of the URLs. This actually hurt the readability. It always looks good to stay the {ID} at the end of the URLs. From the above process, you can place the id at the end of the URL.
Can I remove the ID from the URLs?
Yes, you can remove the ID from the URLs. But you have to purchase the module. Remove IDs module from addons are very expensive usually above 100USD.
ID with the url won’t harm the SEO. But if you use the module to remove id then you may face problems. Suppose you use a module that needs your id from url, then you must need id in your link otherwise your module will make an error.
This is all about the friendly url in PrestaShop 1.7. If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.





















When you have sub categories and categories what is the best schema to show for this?
e.g. http://www.mysite.com/mens/shoes