After installation of the PrestaShop theme, If you would like to minor changes in the front office by PrestaShop edit theme CSS like changing the color, hover or position, etc then you can do that easily by PrestaShop edit theme CSS. In this article, I will show you the easy process of PrestaShop edit theme CSS.
Procedure – 1: Prestashop Edit Theme CSS from Google developer tools
If you want to change the specific design then the best practice is to edit the code from the google chrome developer tools. There are important tools to detect precisely the element you are looking for.
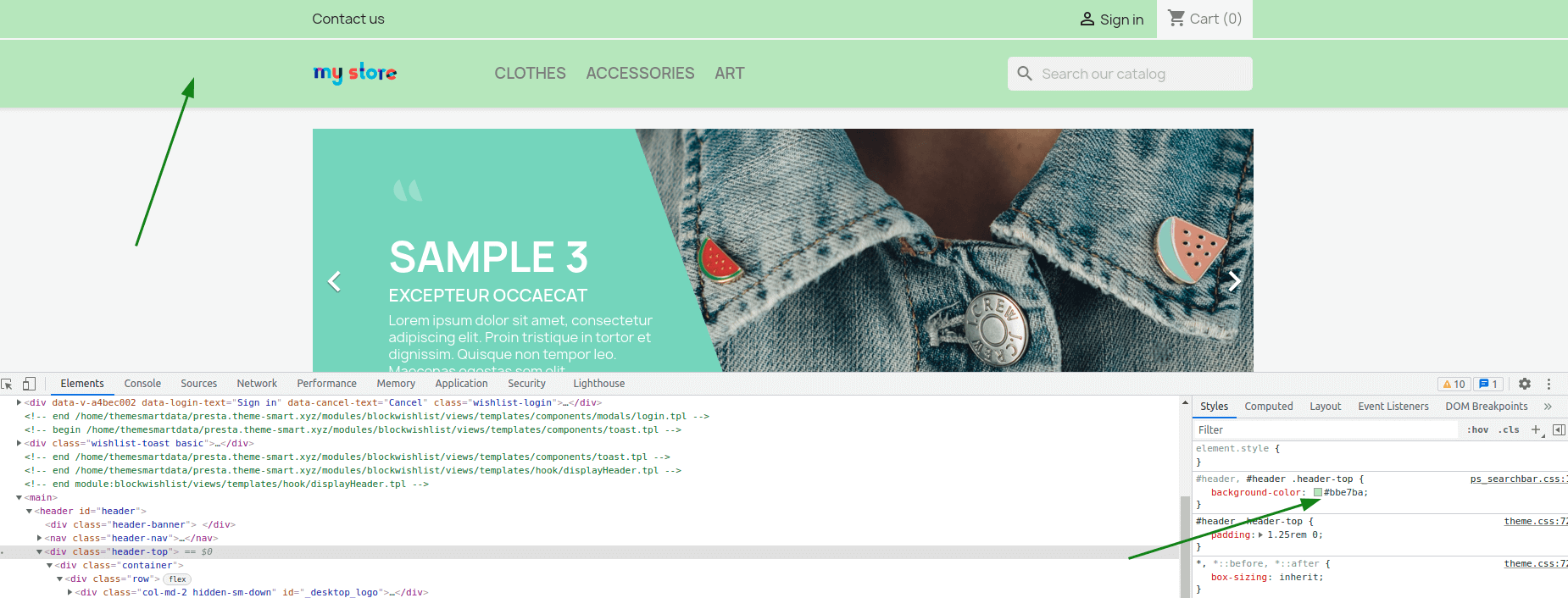
When you use the Google Chrome developer tools then you can locate the element, you will know exactly what file or line should be edited.

We have changed the header background color from the google chrome developer tools.
We have just changed the code:
#header, #header .header-top {
background-color: #bbe7ba;
}
Now we will place the code in the theme.css in this location: /your_root_folder/themes/classic/assets/css/theme.css
Sometimes editing the code in the theme.css or root folder is kind of risky. If something wrong happens or you are unable to place the code correctly then your site may break or get an Error. In that case, we encourage you to keep the site backup before changing anything in the backend.
Free PrestaShop Custom CSS and JS module
There is also an easy way to place the code on your site without editing the theme CSS folder. Prestashop custom CSS and JS module allow you to add more CSS and JS to your PrestaShop theme.
Download PrestaShop Custom CSS and JS module
Now download the Classy Custom CSS and JS.
- Login to the back office.
- Go to Improve Section > Module > Module Manager and click Upload a module
- Now click on Configure.
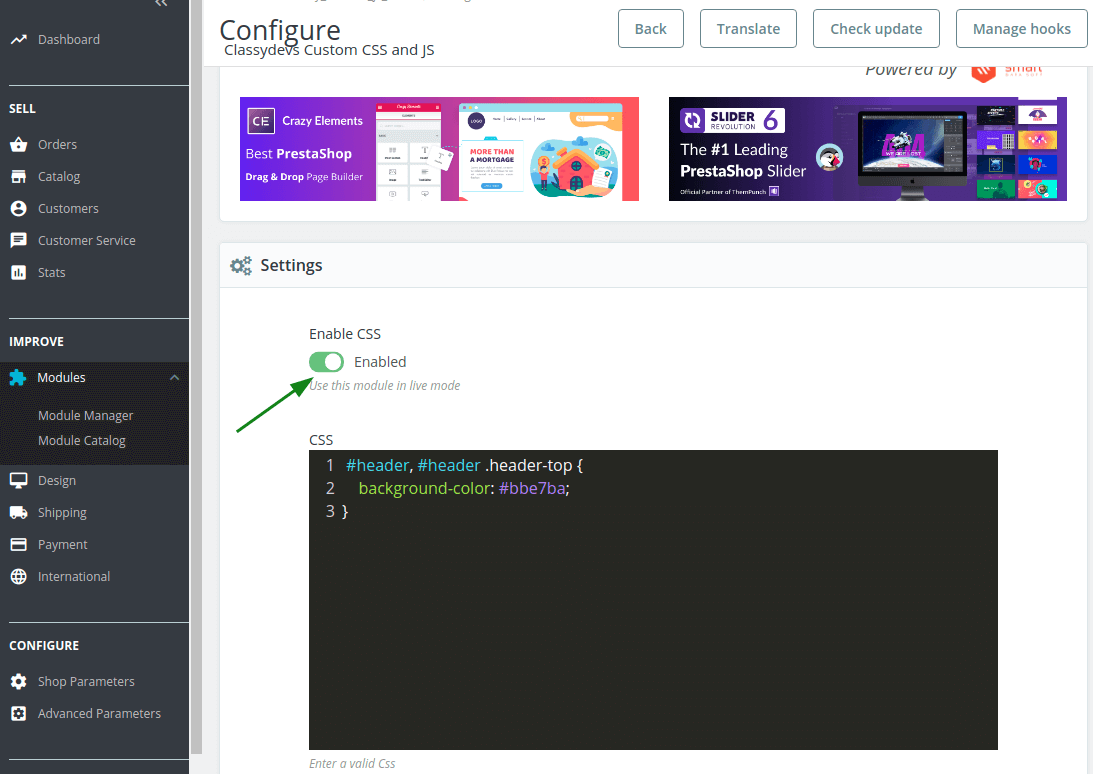
When you will click the configure, you will see the window like this:

- Now enable the CSS by click enable switcher.
- Now put the code in this CSS editor.
- Now click on save button on the bottom.
- Now check your webiste. The change will show and no error happen. If you don’t get the change, clear the cache from the back office. If you don’t know how to clear the cache in PrestaShop, read this article:
How to Perform Prestashop 1.7 Clear Cache | Clear the smarty cache Manually
Procedure – 2: Software to edit the CSS in PrestaShop
If you want to edit the CSS file then you can use the following software:
- Notepad+
- Netbeans
- VS code
Then open the root folder by any of this software and Go to this location:
PrestaShop Edit theme CSS file location: /your_root_folder/themes/classic/assets/css/theme.css
So if you update the CSS then save that file and open the specific HTML file in your browser.
If your code is correct then copy the changed code and paste it into your server location: /your_root_folder/themes/classic/assets/css/theme.css
If you want, you can use the FTP server to change it live.
We will recommend using the Procedure1 process.
If you feel any issues to apply the above process, feel free to explore our PrestaShop Development Services.




















